Slack HQ
Sr Staff Designer / iOS, iPad & Android / Systems
Team and Culture: I joined Slack in 2020 as a Staff Product Designer, with the goal of leading all of Slack's mobile clients - iOS, Android, and iPad. It's been almost 4 years since, and I'm humbled by how far we've come on this journey.
Role: I overlooked mobile information architecture, scalability, improving quality, maintaining mobile systems, evangelizing mobile frameworks for 60+ designers, and building yearly vision for Slack Mobile. Few projects that I am proud of are - Catch Up, Mobile IA Redesign, the iPad Redesign, Composer Modernization, & Low Connectivity.

Catch Up (2024)
Introduction. Juggling work messages can be overwhelming. We've all been there – sifting through endless channels on Slack during a coffee break, between meetings, or towards the end of the day.
That's why, in 2022, we set out to solve this. We asked ourselves - how might we make make dealing with this avalanche of information quick and easy? How might we increase focus for users? How might we help people get work done on-the-go? These questions led to the idea of "Catch Up".
This idea started as a prototype at an internal hackathon and quickly became popular in our early dogfood releases. Personally, it completely transformed my mornings. Instead of feeling swamped with messages, I could quickly sort through them over breakfast. We also heard that many internal users were starting their day with more focus and intent.
My Role
I was thrilled to have led the concept, ideation, and design journey of Catch Up. For the team, it was more than a feature. It was a testament to building software that FEELS good. It brings the simplicity of consumer apps to the enterprise space.
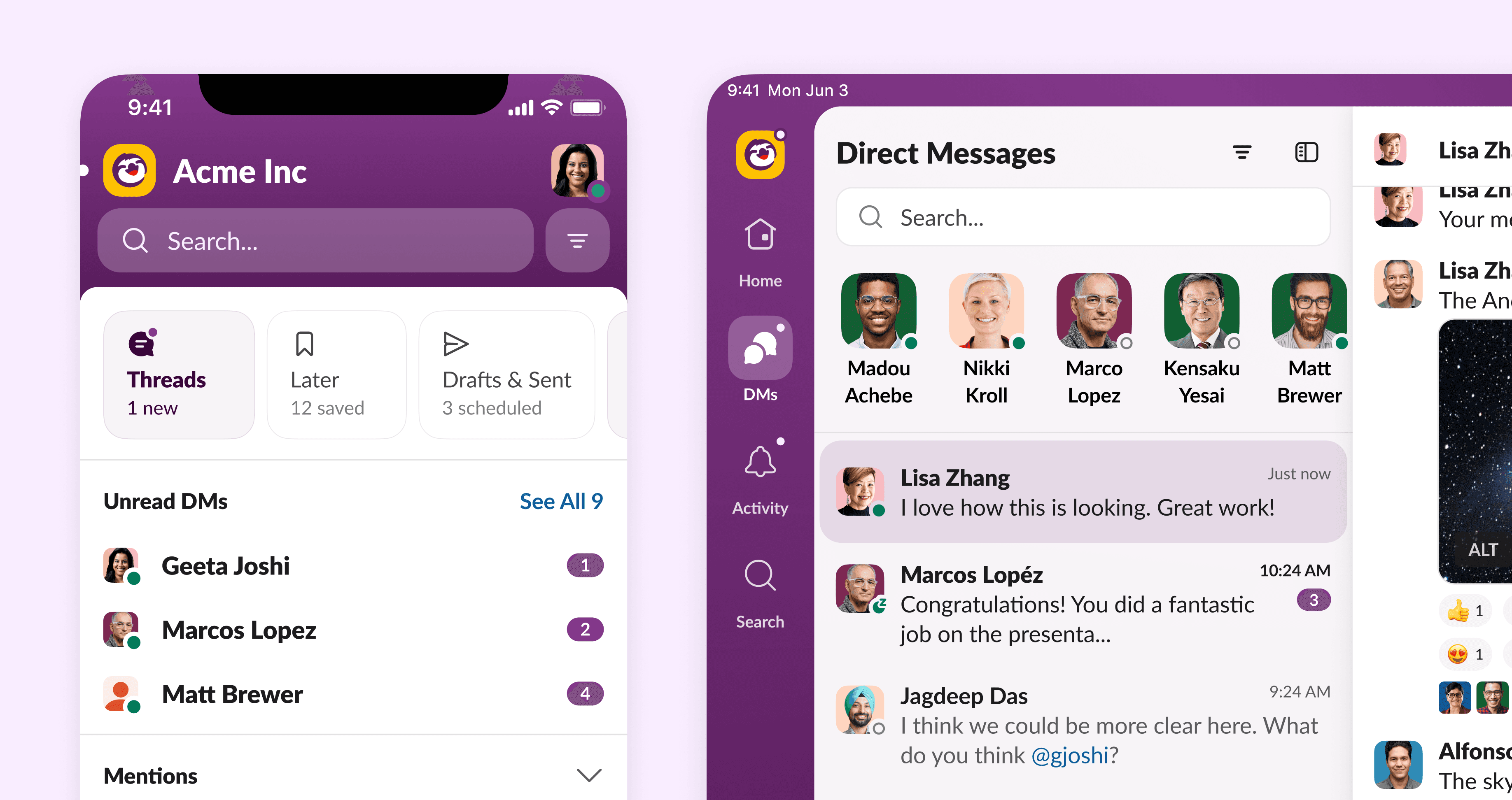
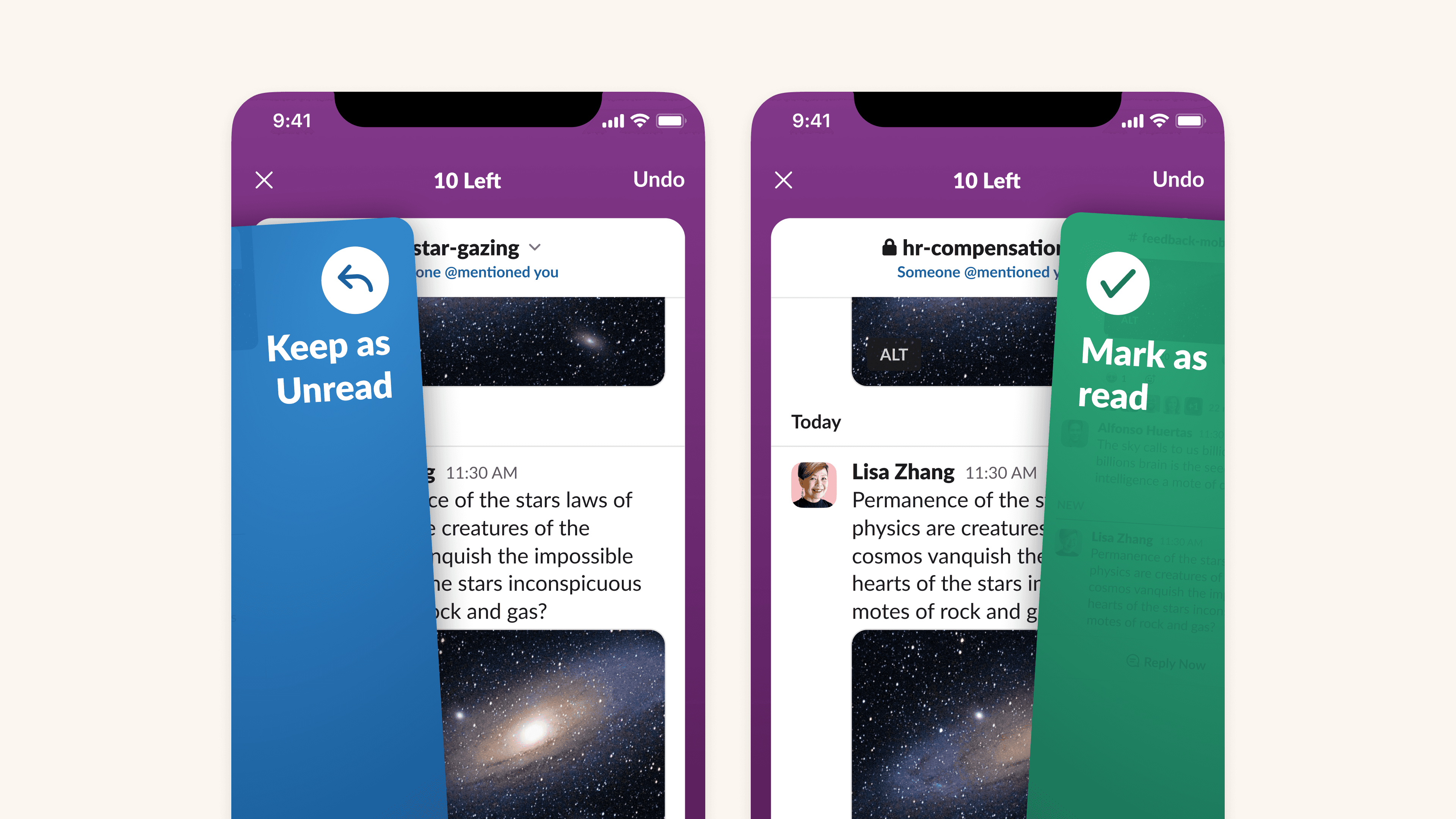
It's simple.
👆 Swipe right to mark as read, or left to keep unread
✍️ Send a message without leaving the interface
↩️ Undo anytime. We all make mistakes.
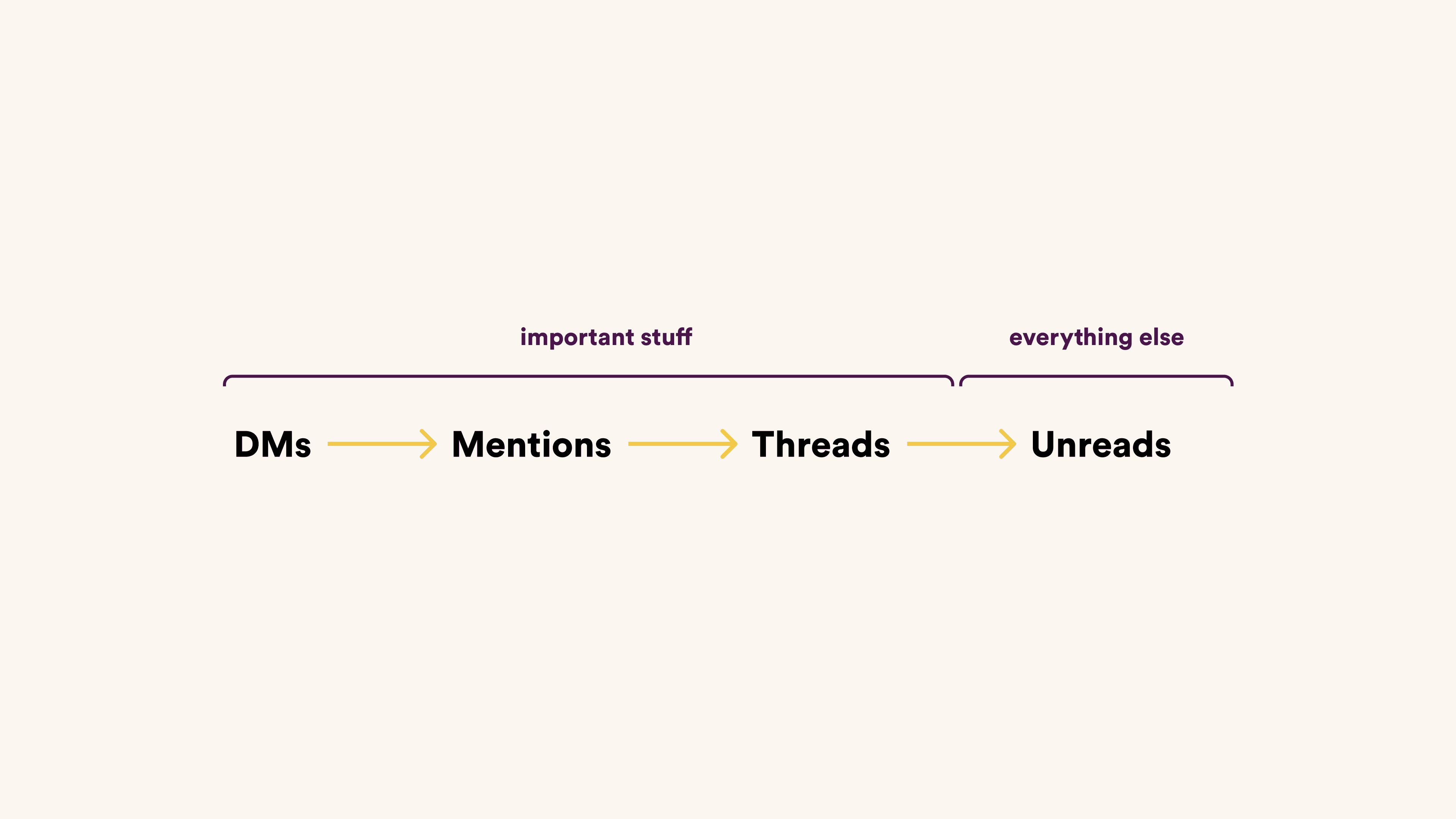
"What's the fastest way to triage Slack?"


Exploring Navigation
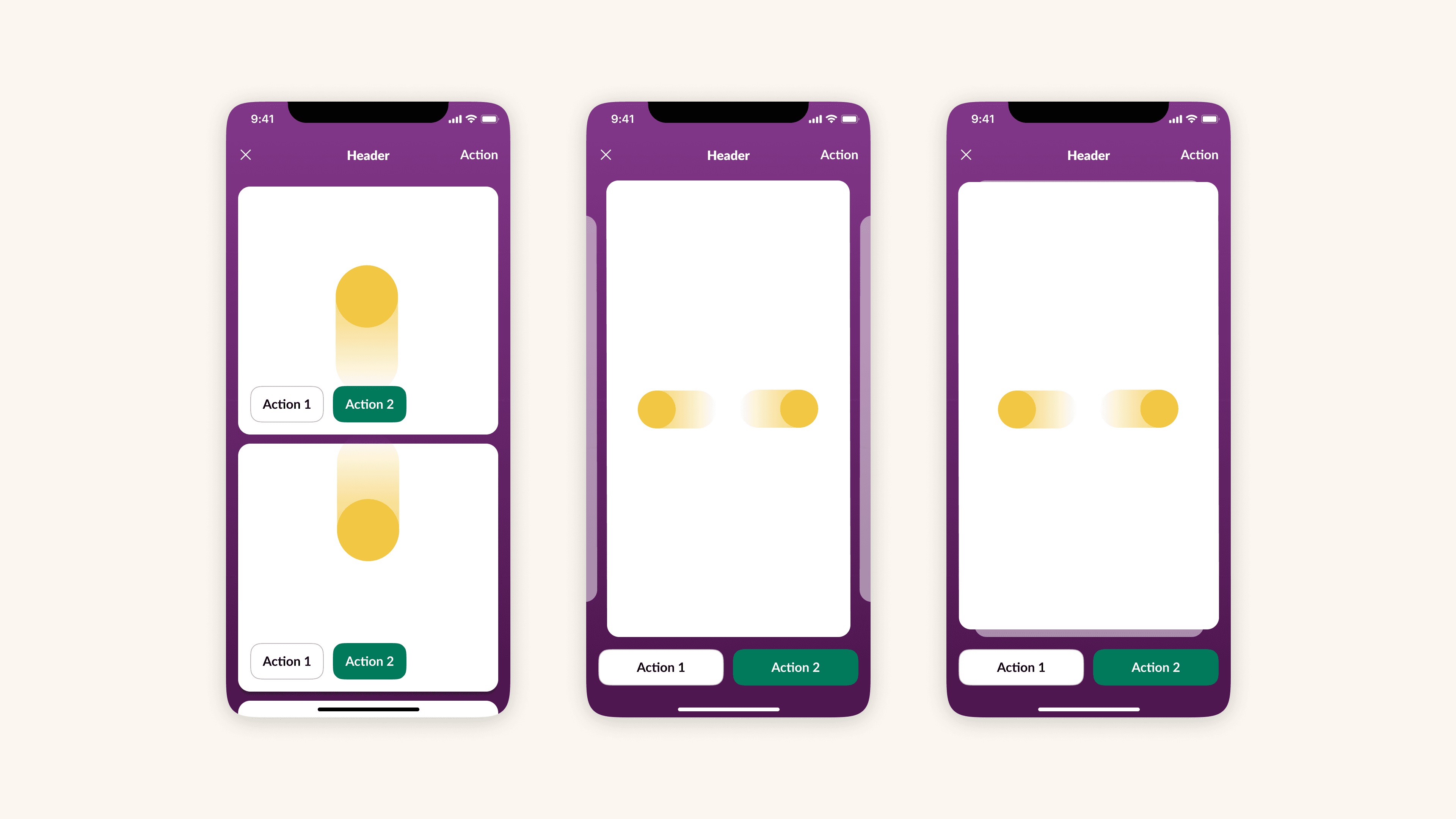
We prototyped various ways to consuming content. From vertical feeds, to horizontal carousels, to a card-based interface.

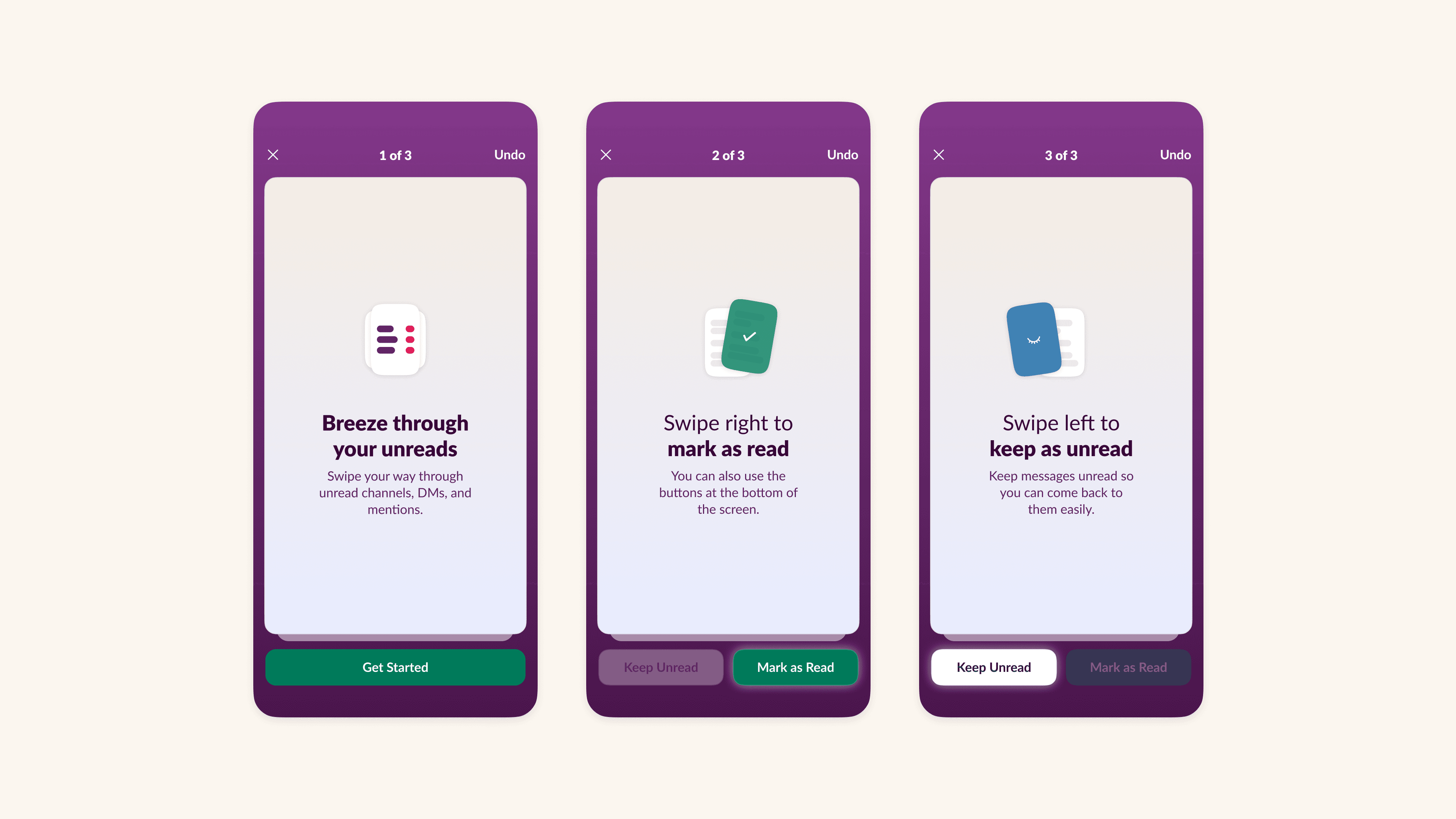
Onboarding
Partnered with James Yi on simple animations for onboarding.


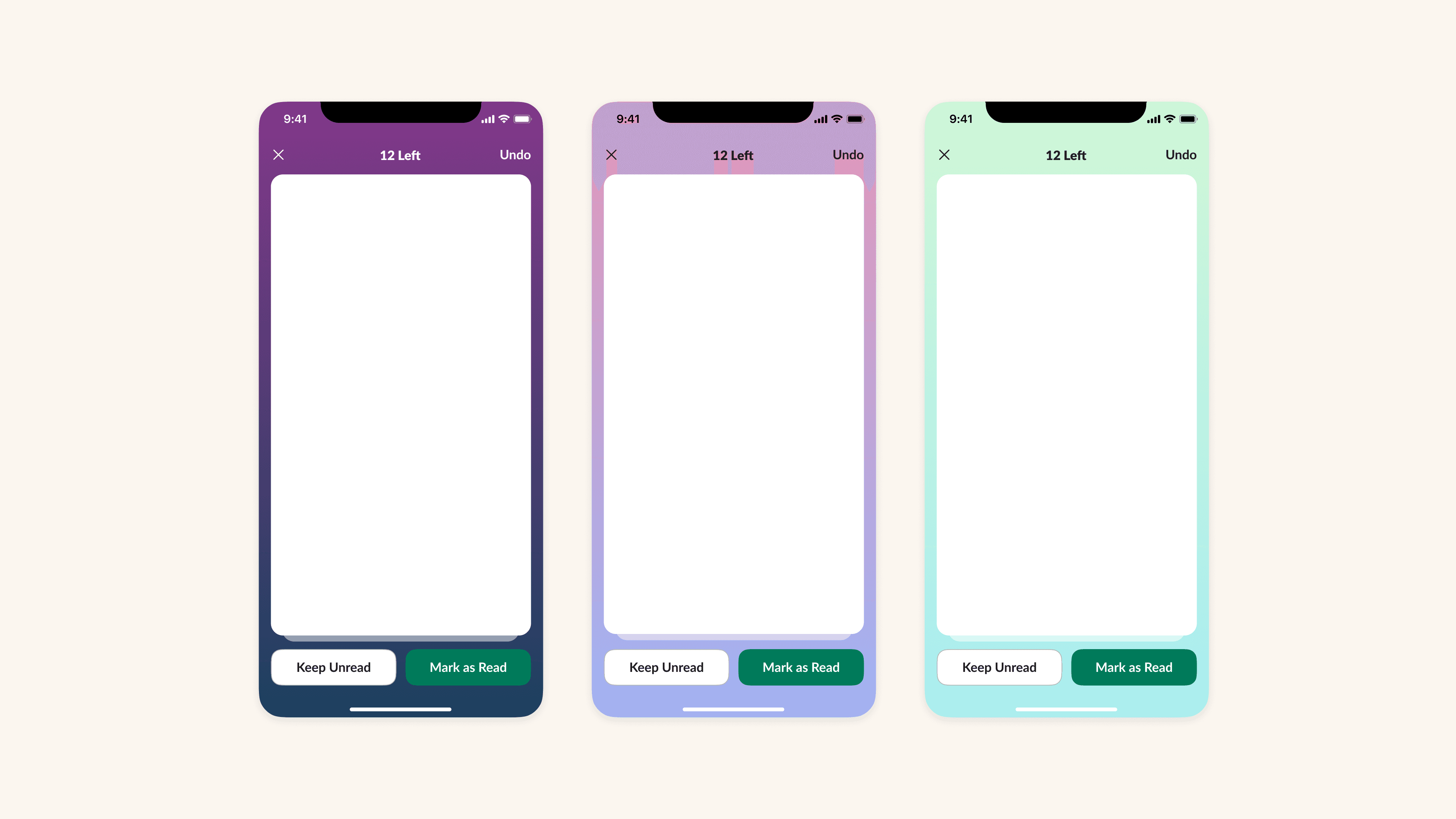
Theming

Theming

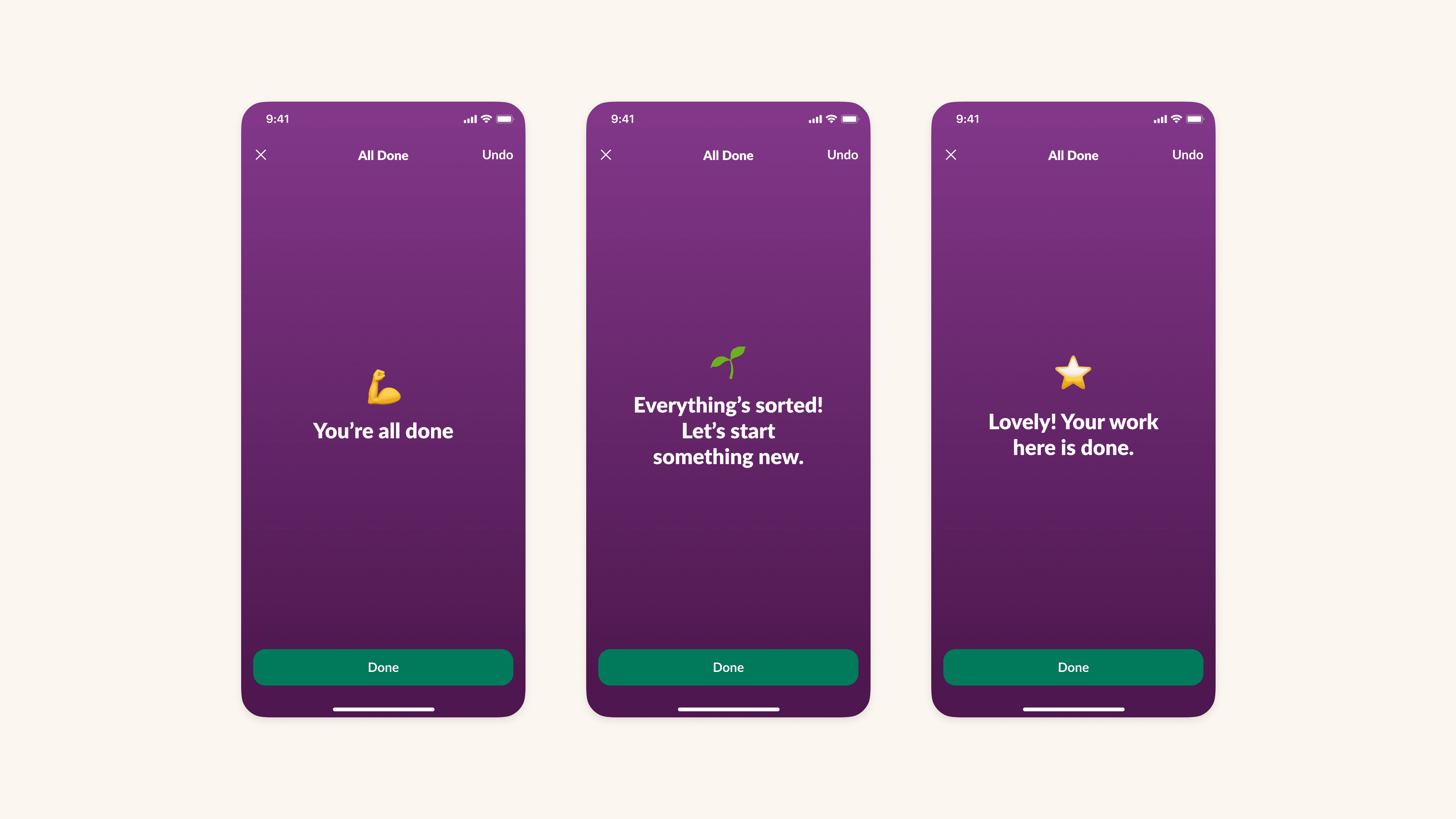
Delight

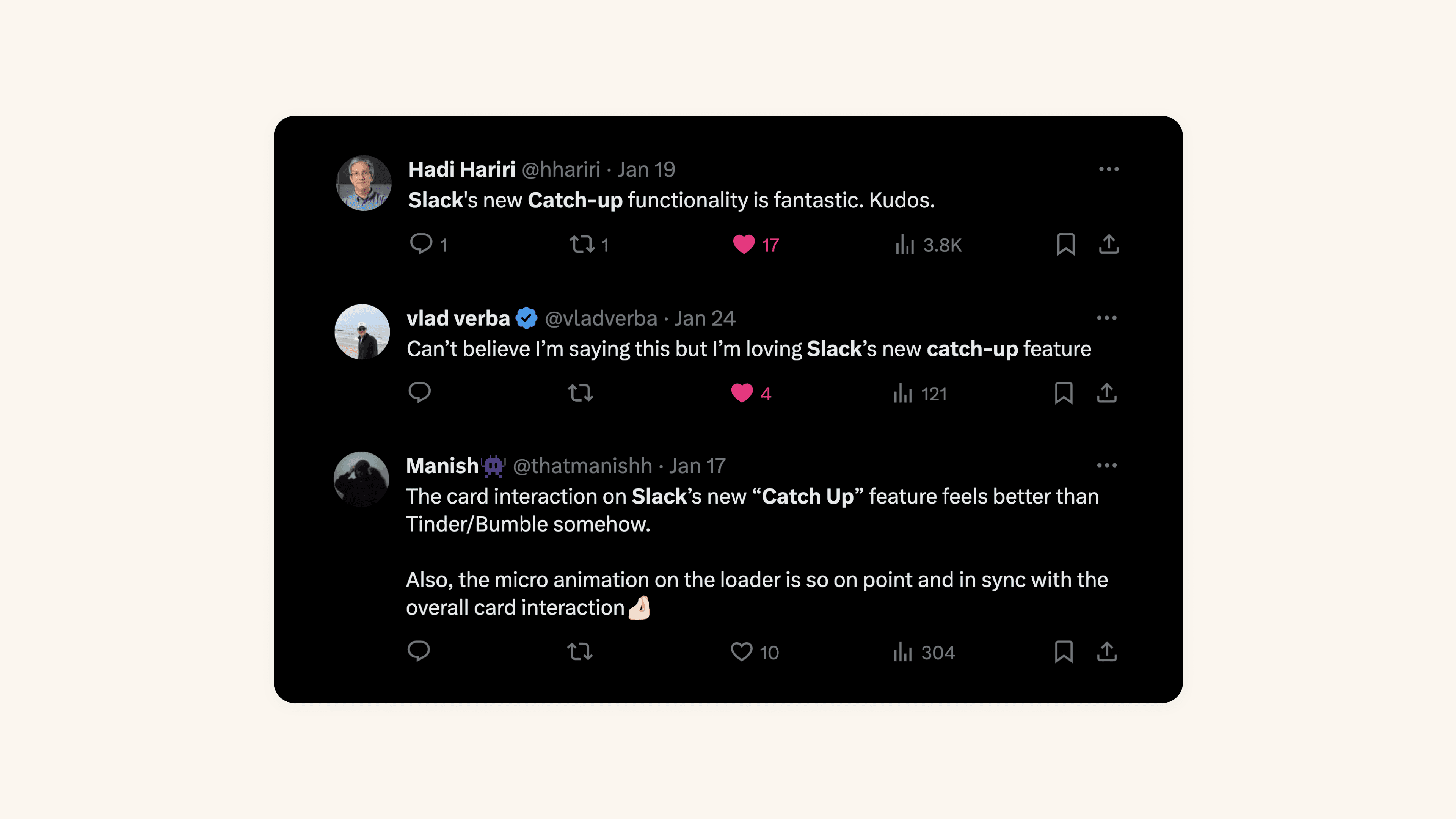
Feedback
The Slack Redesign (2023)
Recognizing product saturation
Every few years in a product's lifecycle, apps reach a point of maturity, often through the addition of "net new things" to existing surface areas. You'll notice that many products we love suffer from getting crowded, and losing charm over time because of these net new things. I call this Product Saturation. This is detrimental to the the user experience, and by extension, the business. Recognizing that point of saturation led to much of this work on redesigning Slack's Information Architecture. The journey to this structural redesign was a masterclass in collaboration and innovation. As Jaime DeLanghe and Miguel Fernandez phrased it, "...Redesigns usually fall into the high-effort, high-variance, questionable-benefit bucket that businesses try to avoid at all costs". Yet, we saw it as an opportunity for a design-first approach, one that was worth trying.
Taking bold bets
Our team (all of Slack really) shared a common goal - to enhance focus and predictability for our users, while ensuring better scalability for the business. It was about rethinking how people interact with an app that's become a cornerstone of many of our daily work lives. And what a journey it was! We prototyped the path with dozens of ideas, actively jammed with people from various parts of the company, shipped rough prototypes internally and externally to receive early feedback, and finessed the visuals from the ground up. Slack displayed speed and precision of decision-making in this large-scale redesign. These bold bets are rare in the industry today.
The outcome
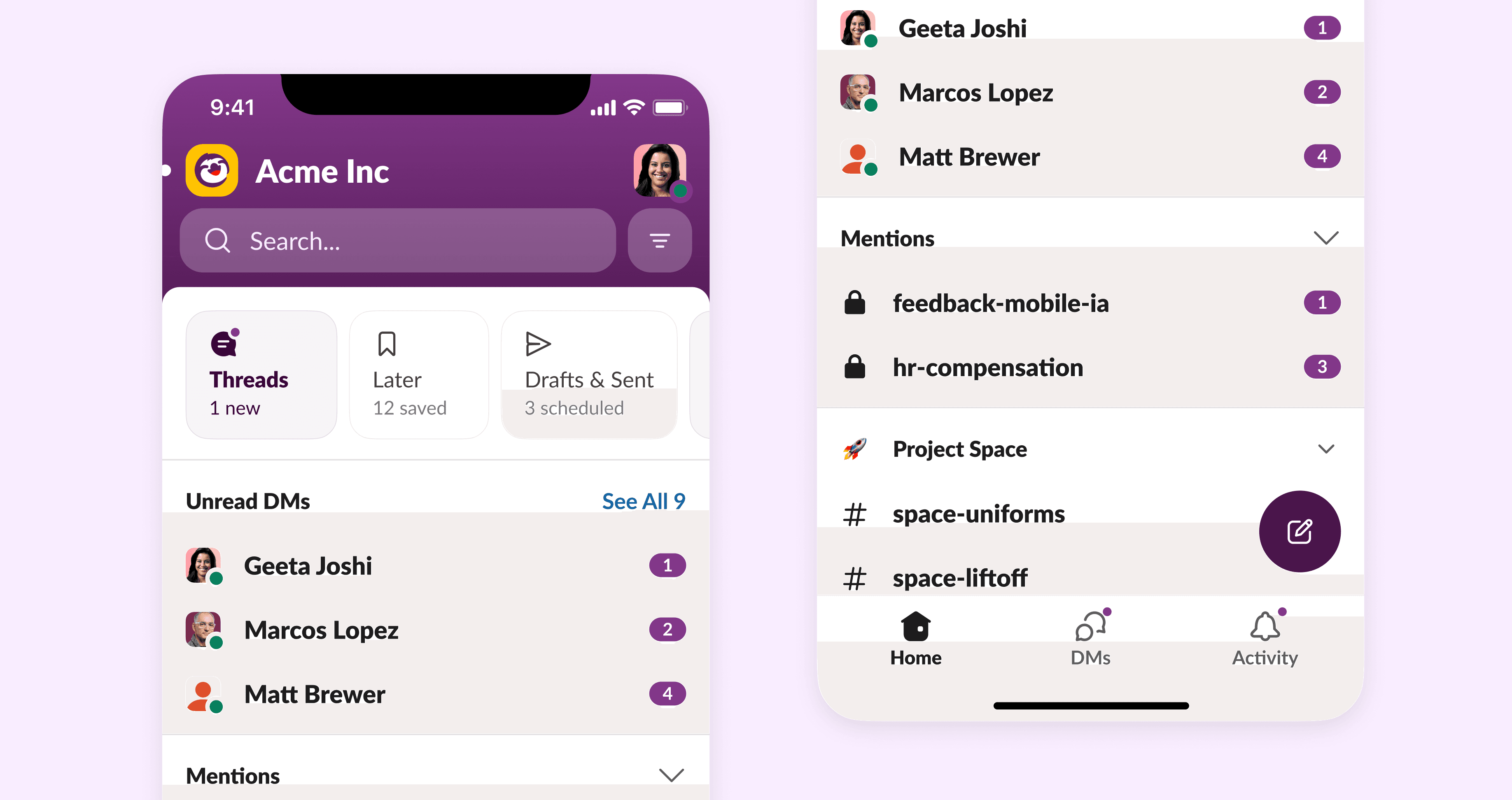
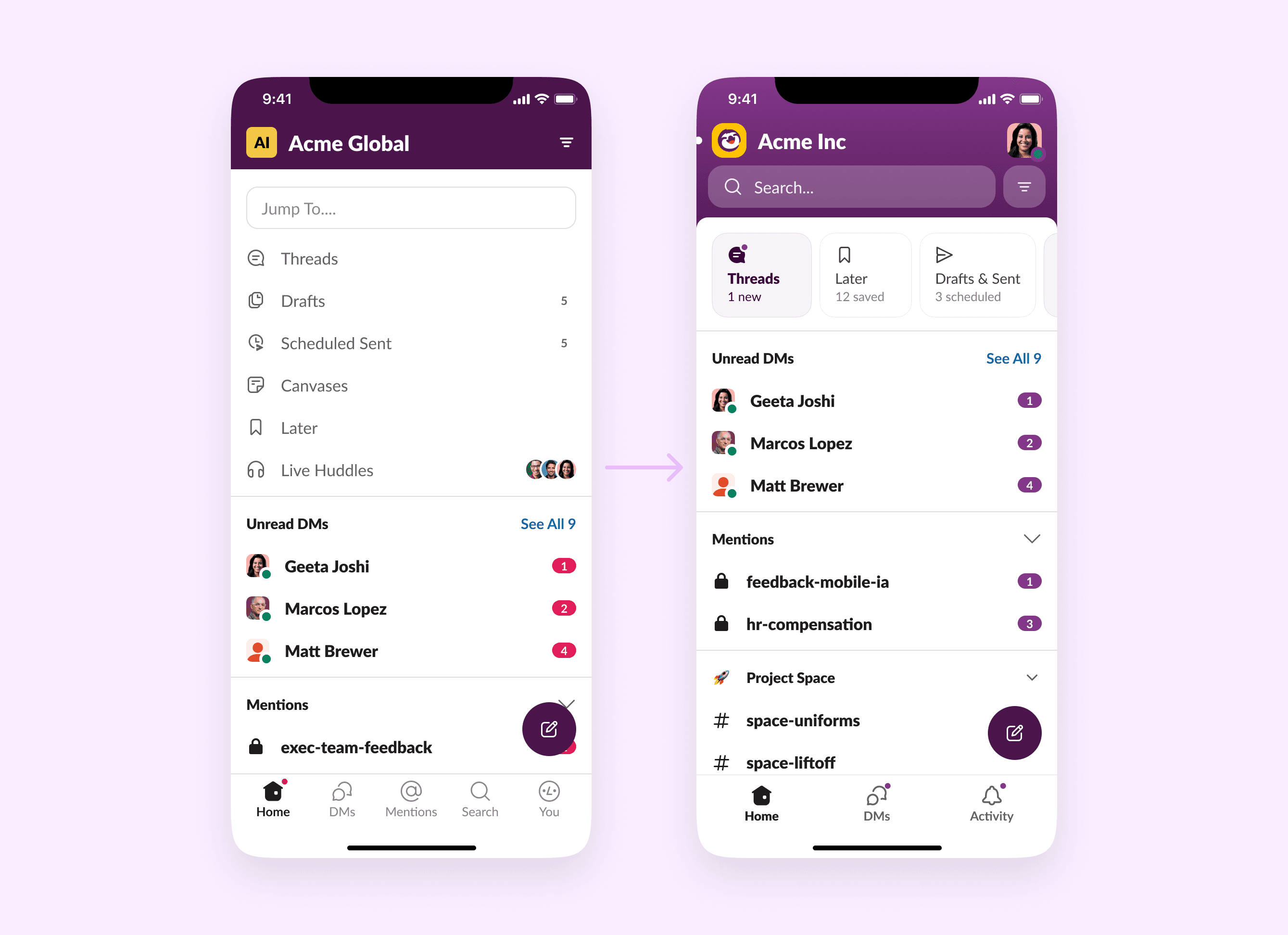
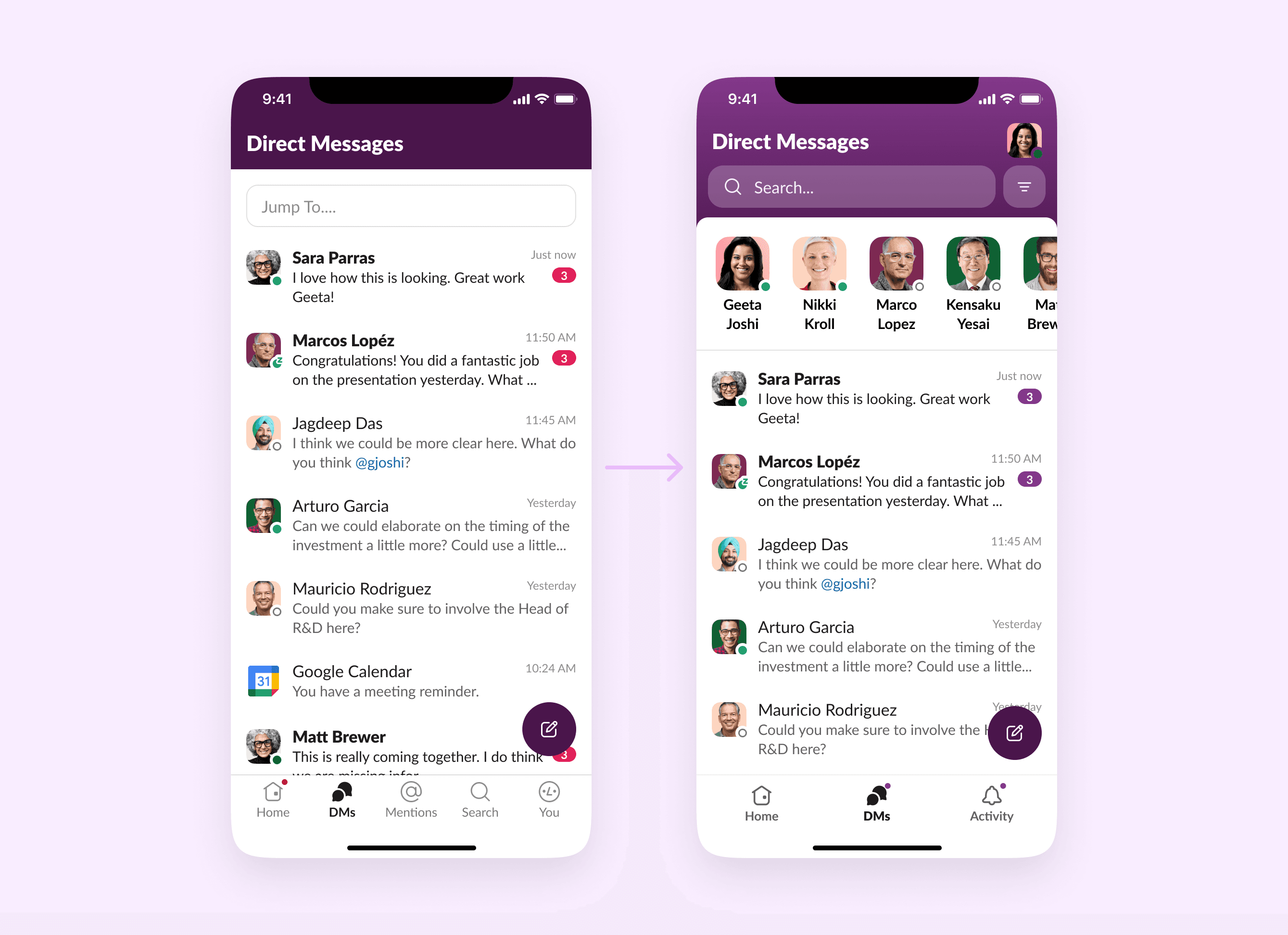
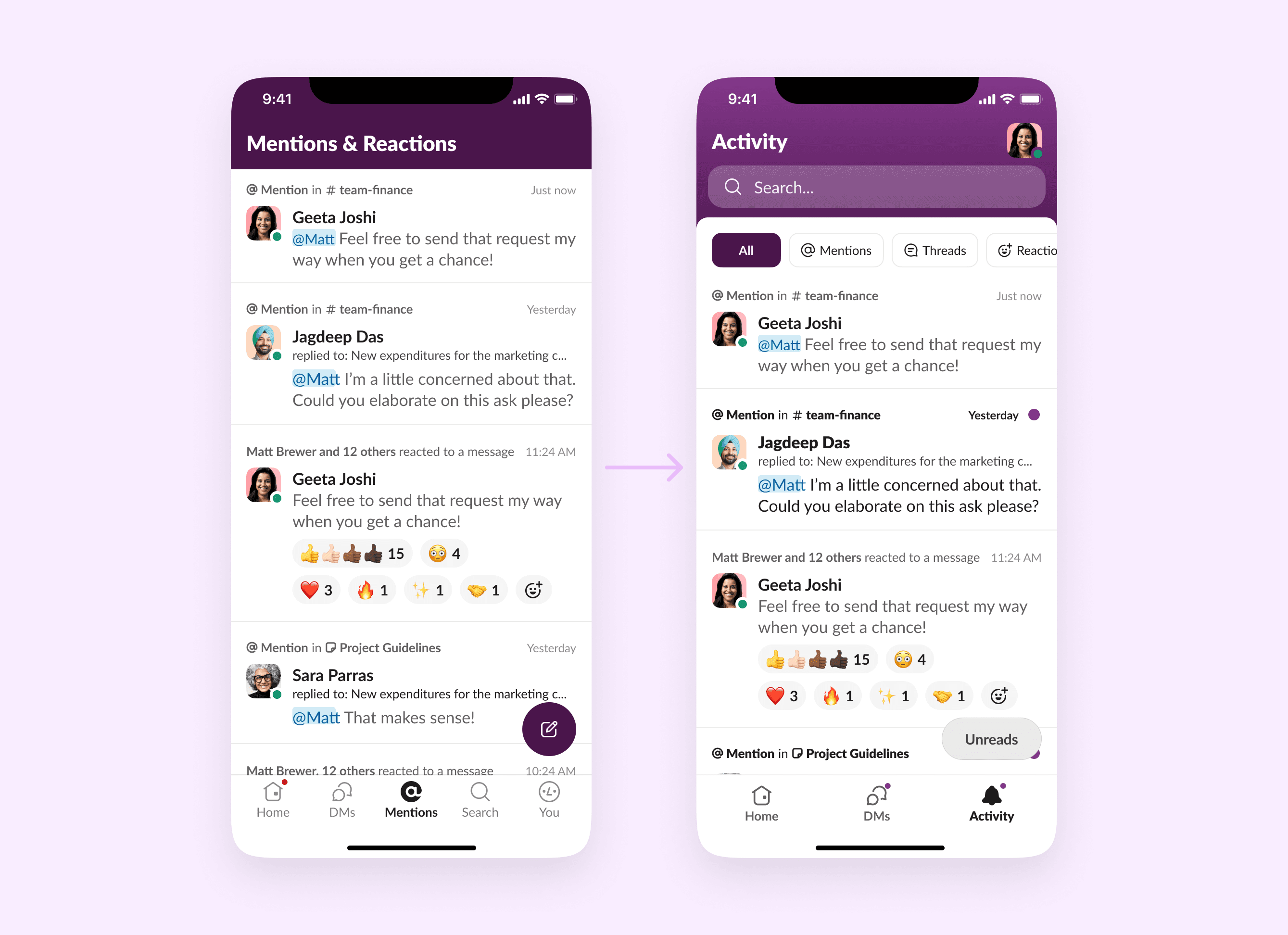
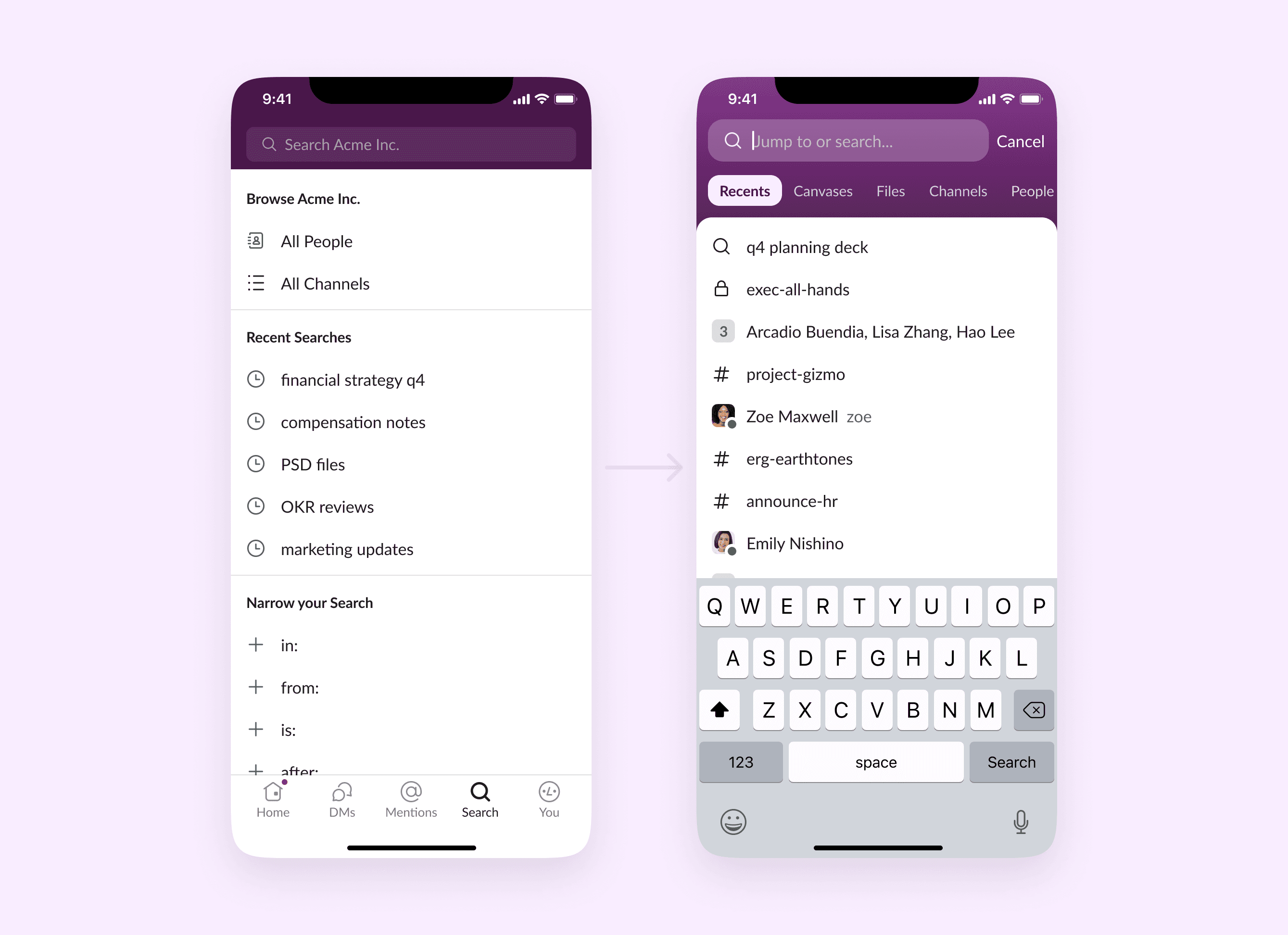
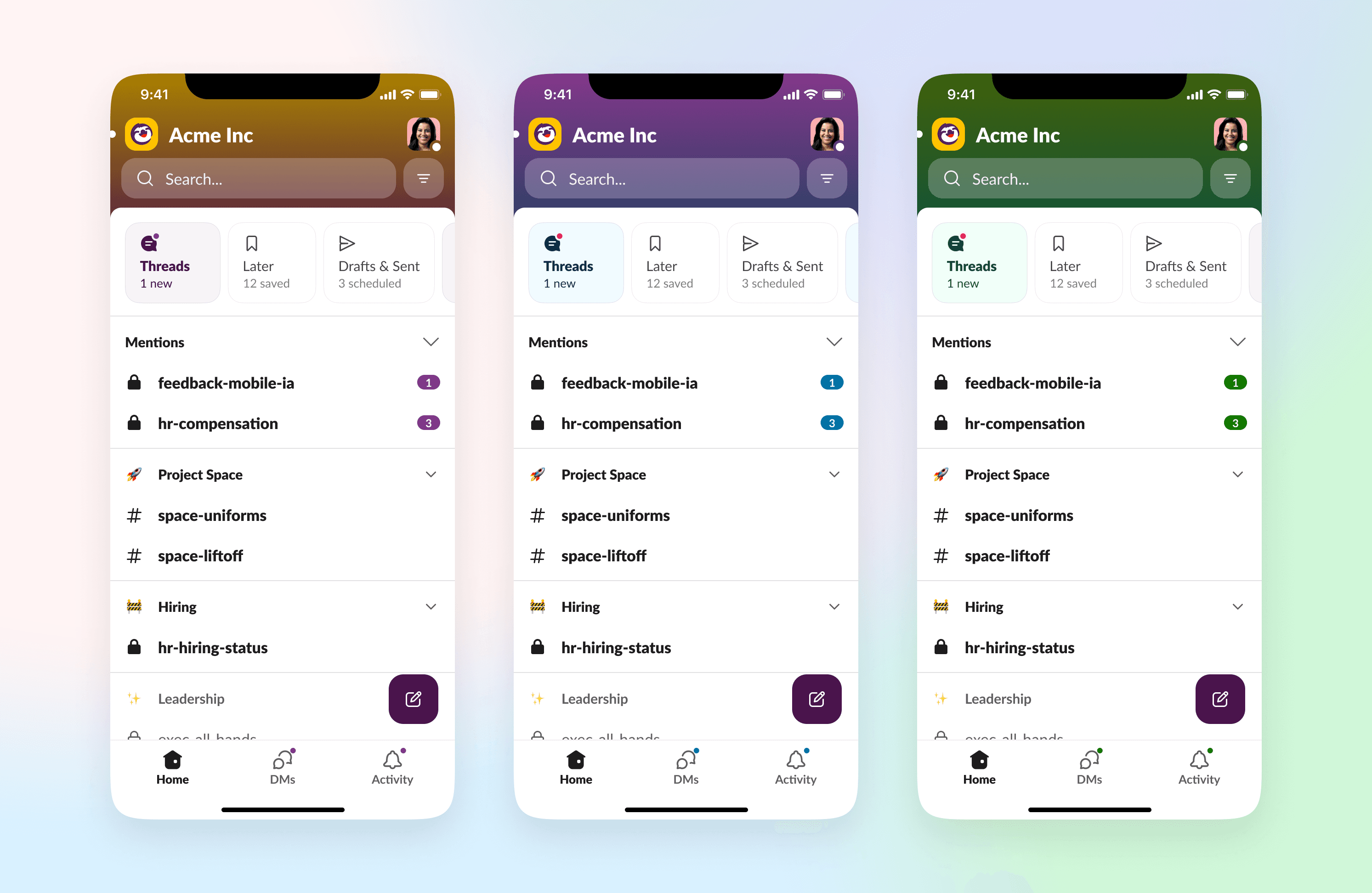
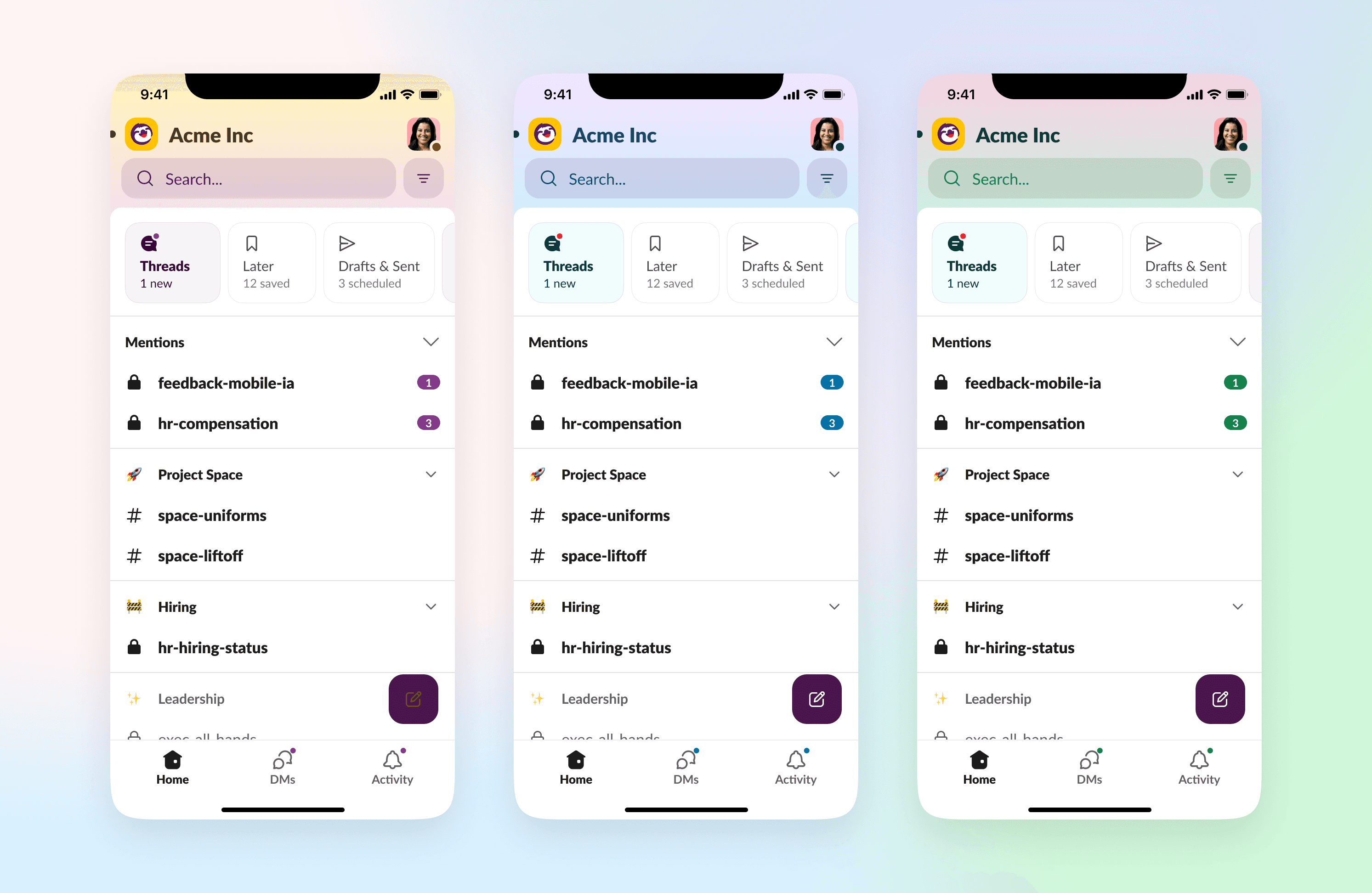
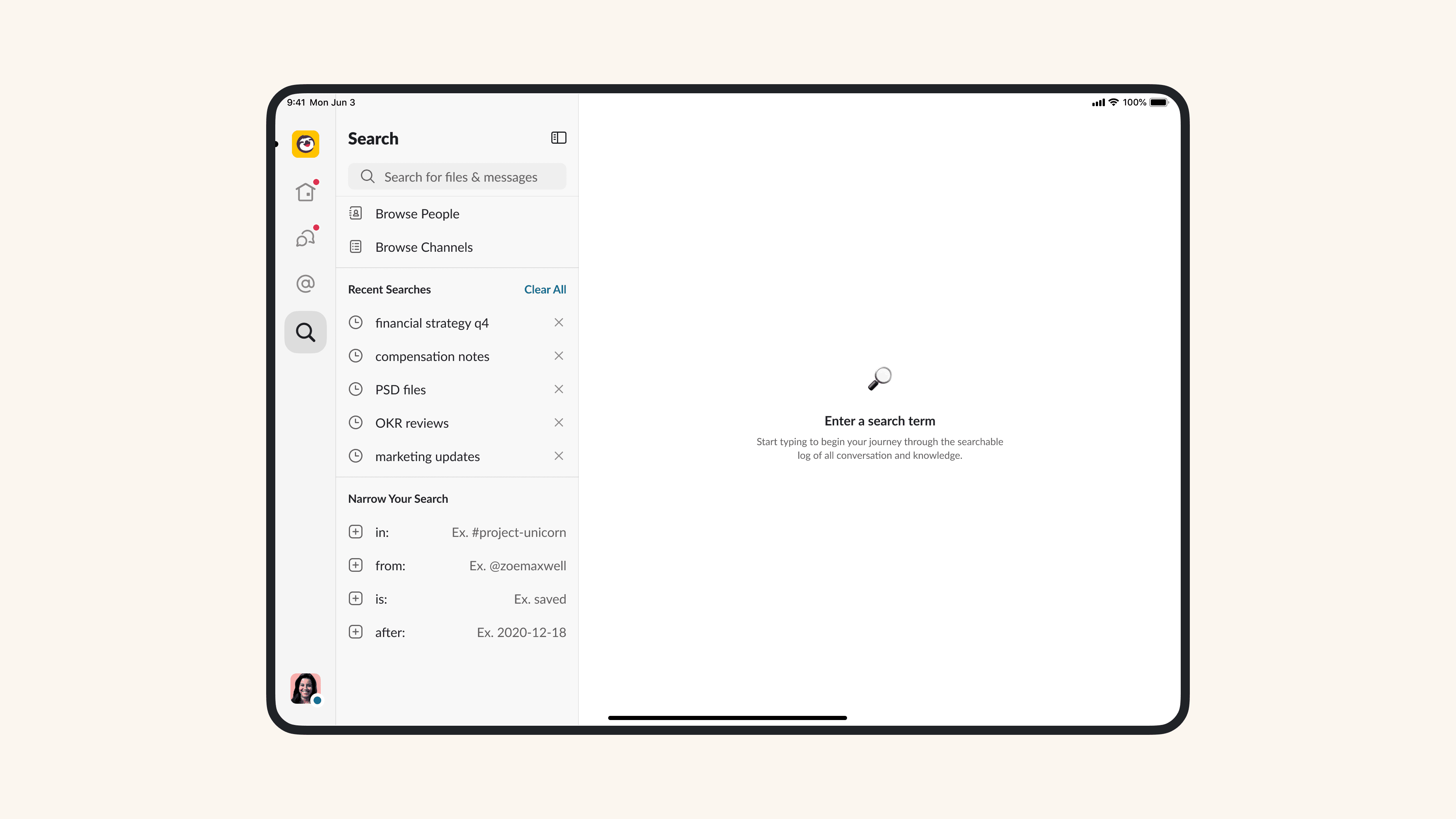
My role in this effort was to lead design for all our mobile clients (iOS, iPad and Android). We significantly simplified and polished up the mobile app around core use cases of triaging and catching up. There's a cleaner homepage with quick tiles at the top, a predictable notification space aptly named "Activity", a robust Search experience, and enhanced animations and gestures for better ergonomics. Our teams also worked tirelessly to bring our revamped theming system to all clients, including a bolder, more colorful update for our iPad client.
"How might we simplify Slack today — for tomorrow's use cases?"

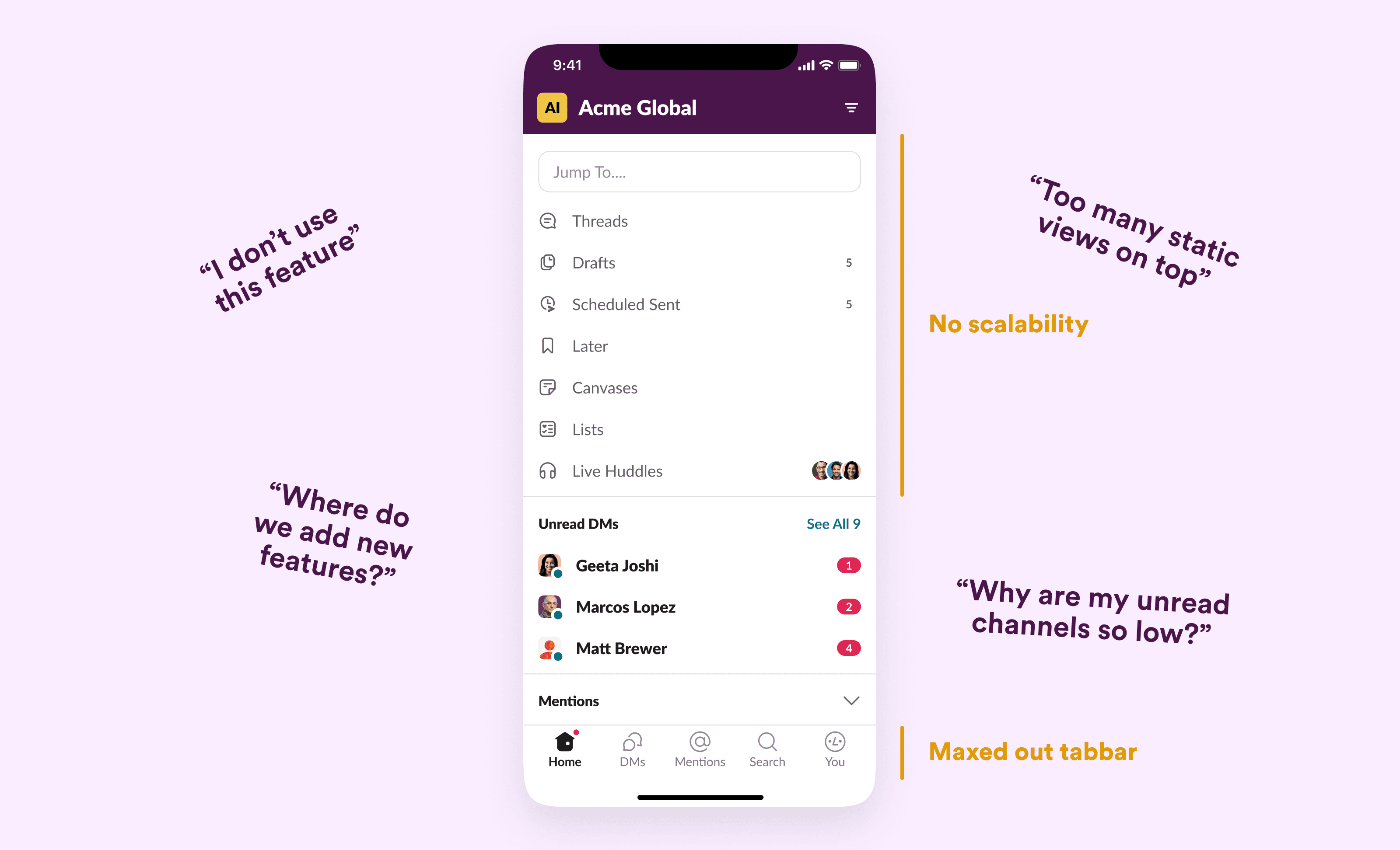
There was no space for new features that Slack was working on.
Header Explorations
We tried a number of variations for the header. The goal was to keep it fresh, but familiar to core usecases.
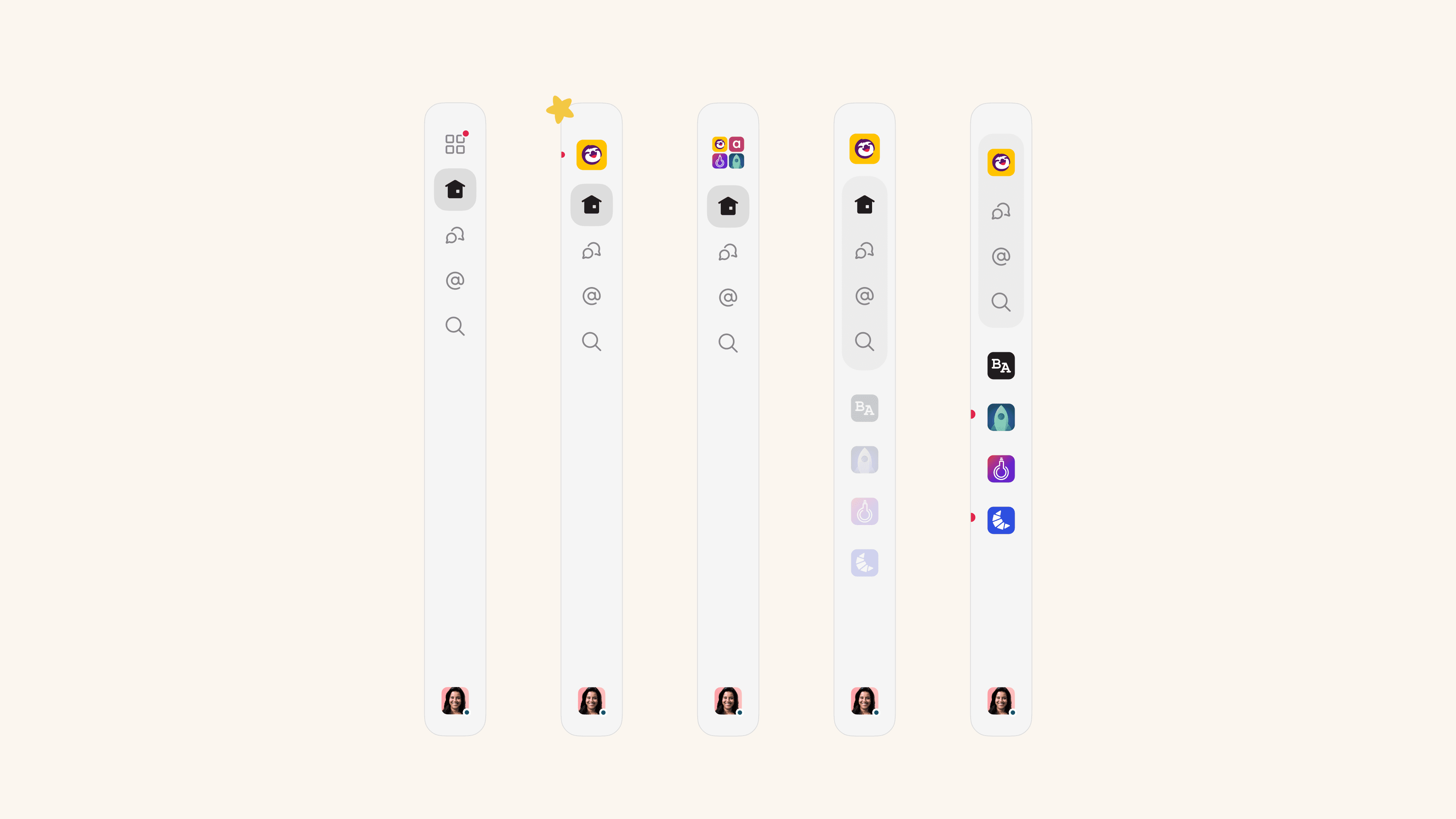
Simplifying the Tabbar

The end result led to something that was a lot more scalable for Lists, Canvases, AI, Sales Elevate and more.

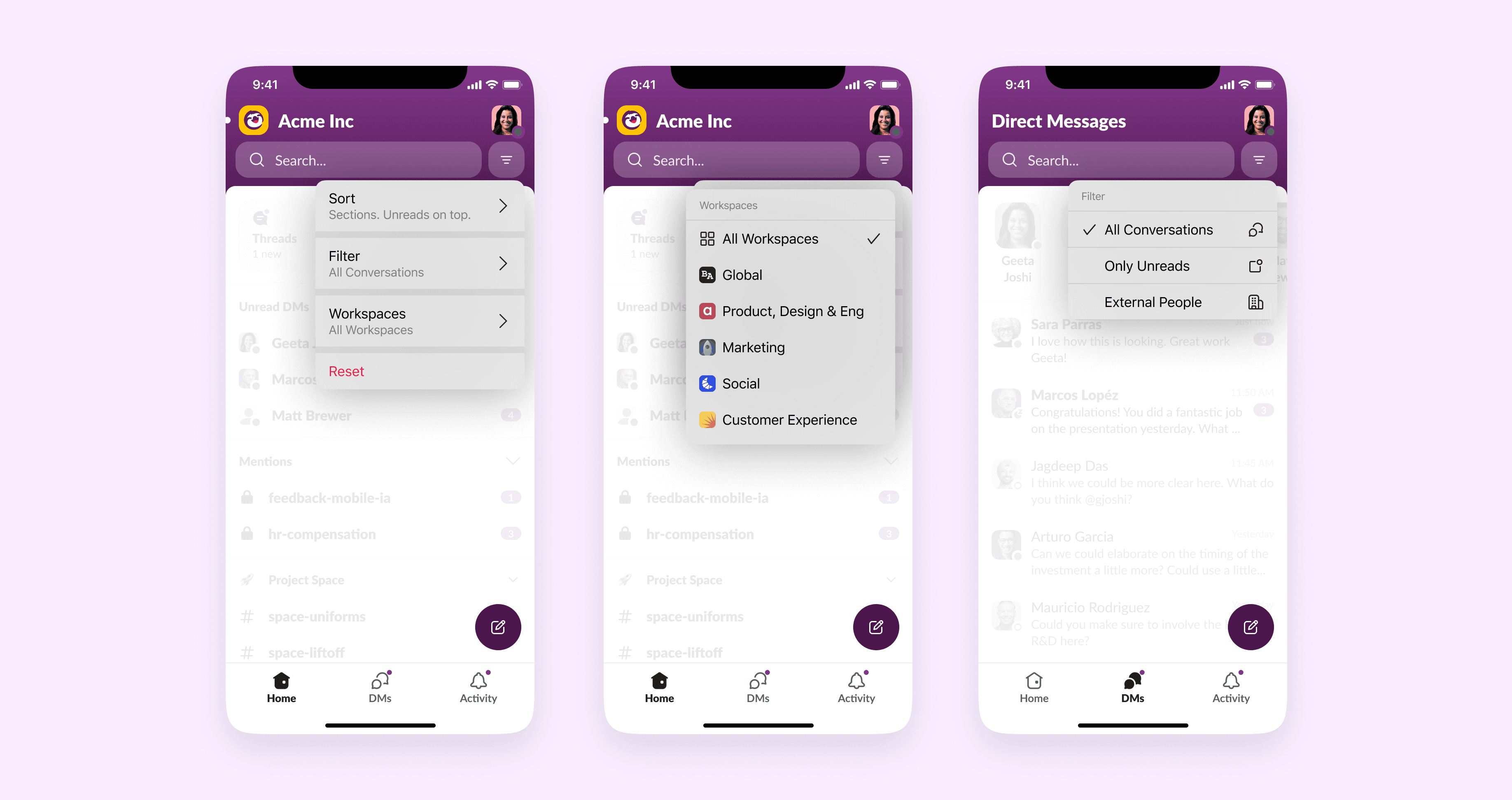
The channel list is one of the most complex parts of the application. This comes with varied usecases, and a high degree for customization.
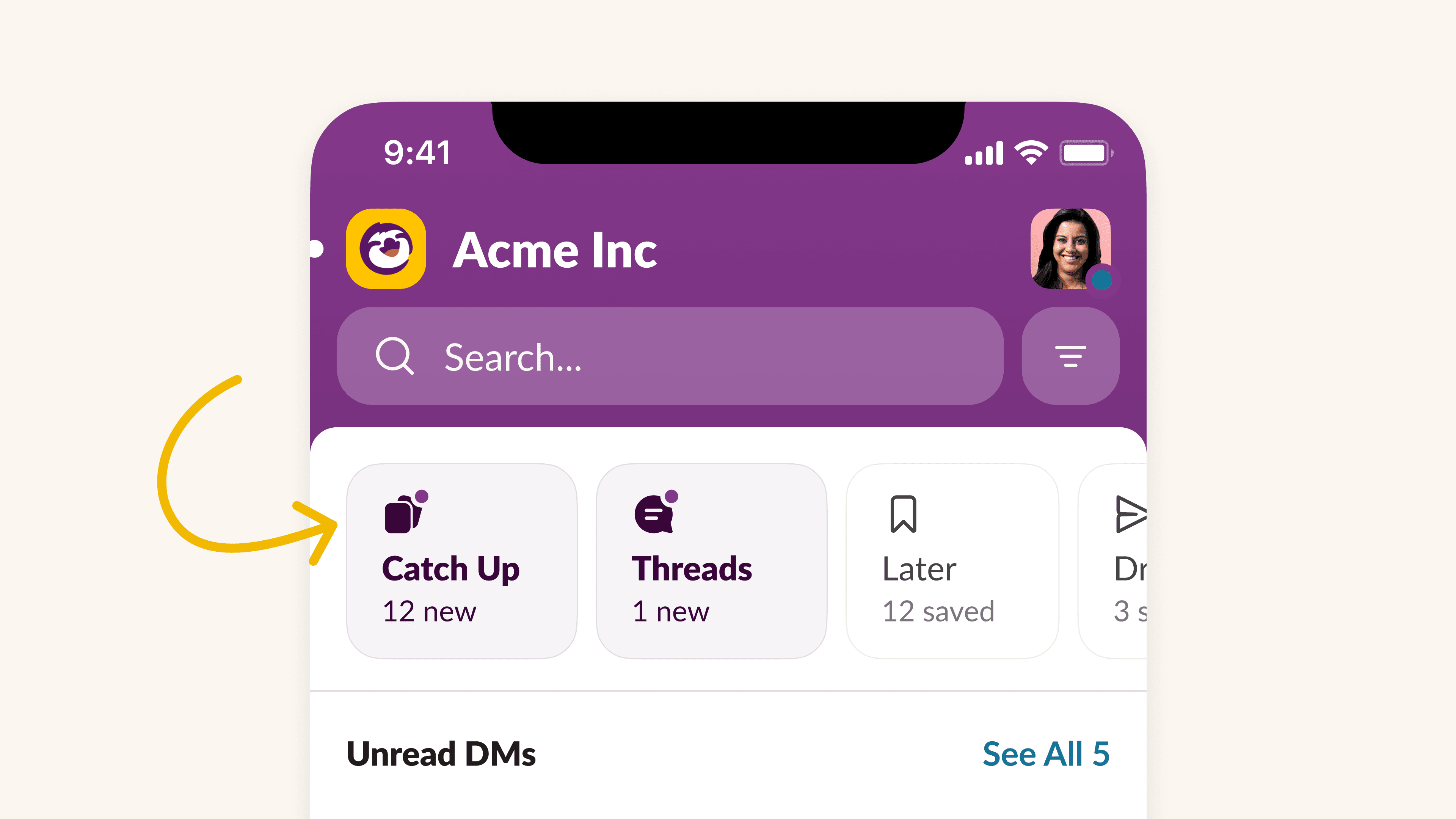
Simplifying Home
We introduced the idea of Live Tiles for quick access and scalability in the future.
Pull to Search
Dynamic Header
The headed needed to feel delightfully stretchy & responsive when pulling down, or scrolling to read content.
Unread Activity





All the before/afters for the core tabs



Our product systems team build a solid new approach to color tokens. It enabled us to build a scalable color system across all our clients.
The iPad Redesign
Introduction. We all get our work done differently. Some of us are at our desks from 9 to 5, while others work more flexible hours. Some of us commute to work, while others work from home (or do both). Regardless of our setup, we are always connected and available, either through our desktop or our phones.
However, neither of these devices seem particularly ideal for flexibility in the workday. Desktop environments require being tied to a large device all day with a constant barrage of information and expectations of multitasking. On the other hand, mobile devices have a limited form factor, which presents its own challenges to productivity. This is especially true in work from home scenarios where the boundaries between work and life often become blurred. We believed the iPad could help bridge this gap.
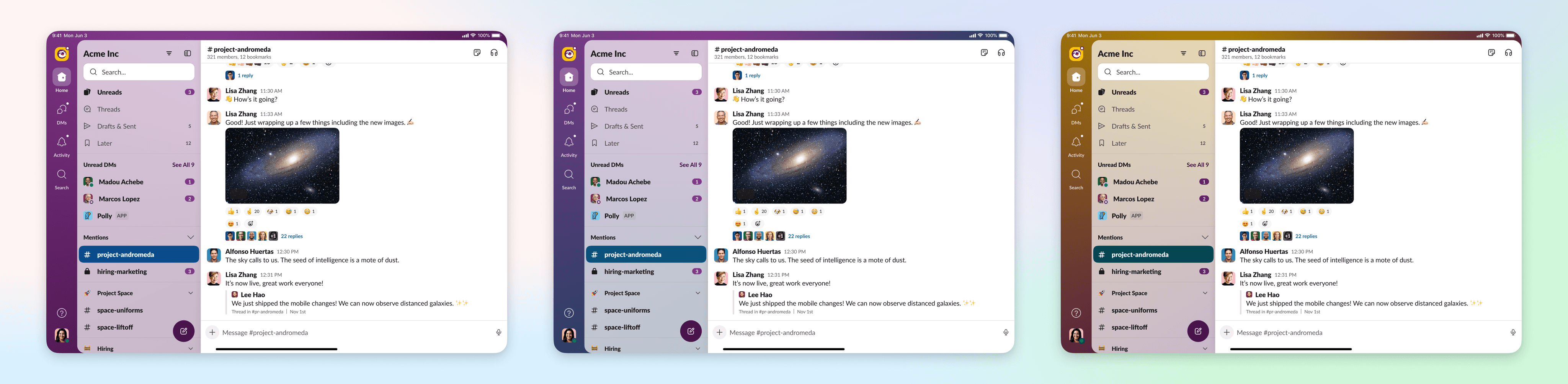
Rethinking the architecture. Slack on the iPad felt like a barebones version of the desktop app with some resemblance to our mobile clients. We believed the iPad app could become good enough and robust enough to help us step away from our desks, change up our environment for a few hours, and still be productive. We wanted to build something special for our iPad users — something that felt familiar, powerful, lightweight, and accessible.
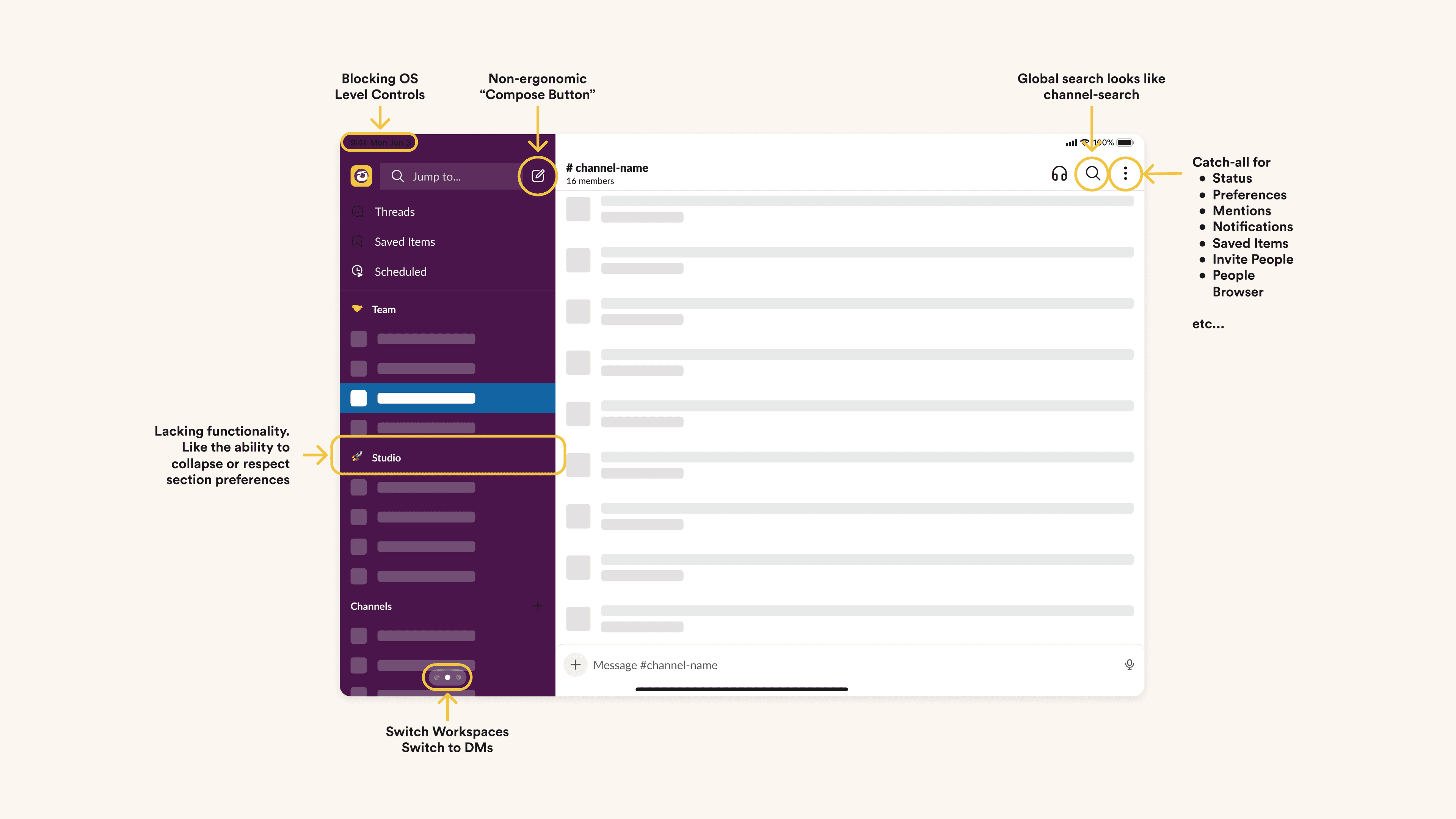
"The iPad app is slow, glitchy, hard to use, and a pain to build for"

A small set of informational architecture challenges.

IA Explorations
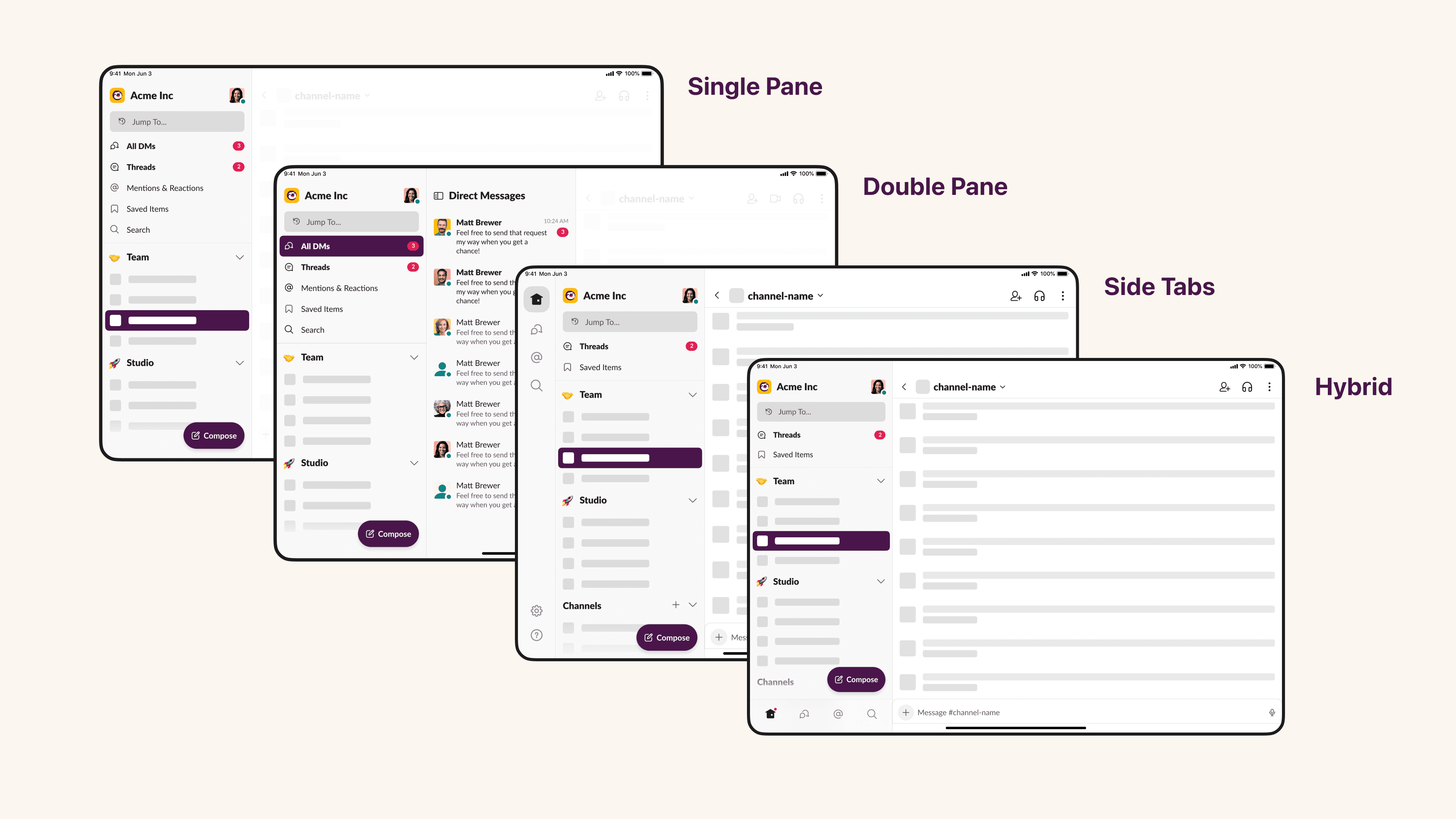
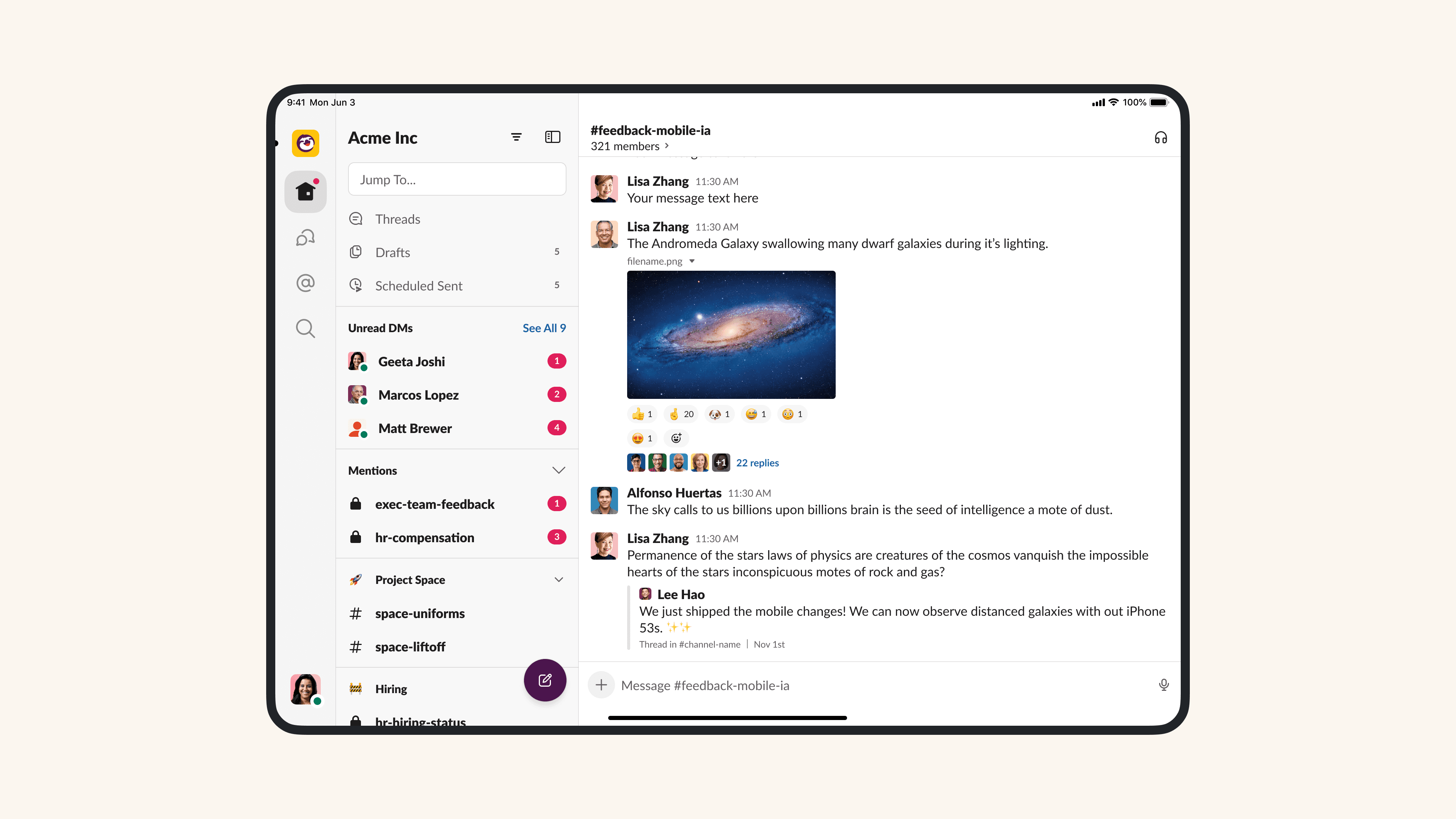
We explored various structural possibilities - between single panes, to multi-pane layouts.

Cross Device Hierarchy
While we wanted to build something that uniquely works for our iPad users, it didn't have to be a completely bespoke design from the mobile client.

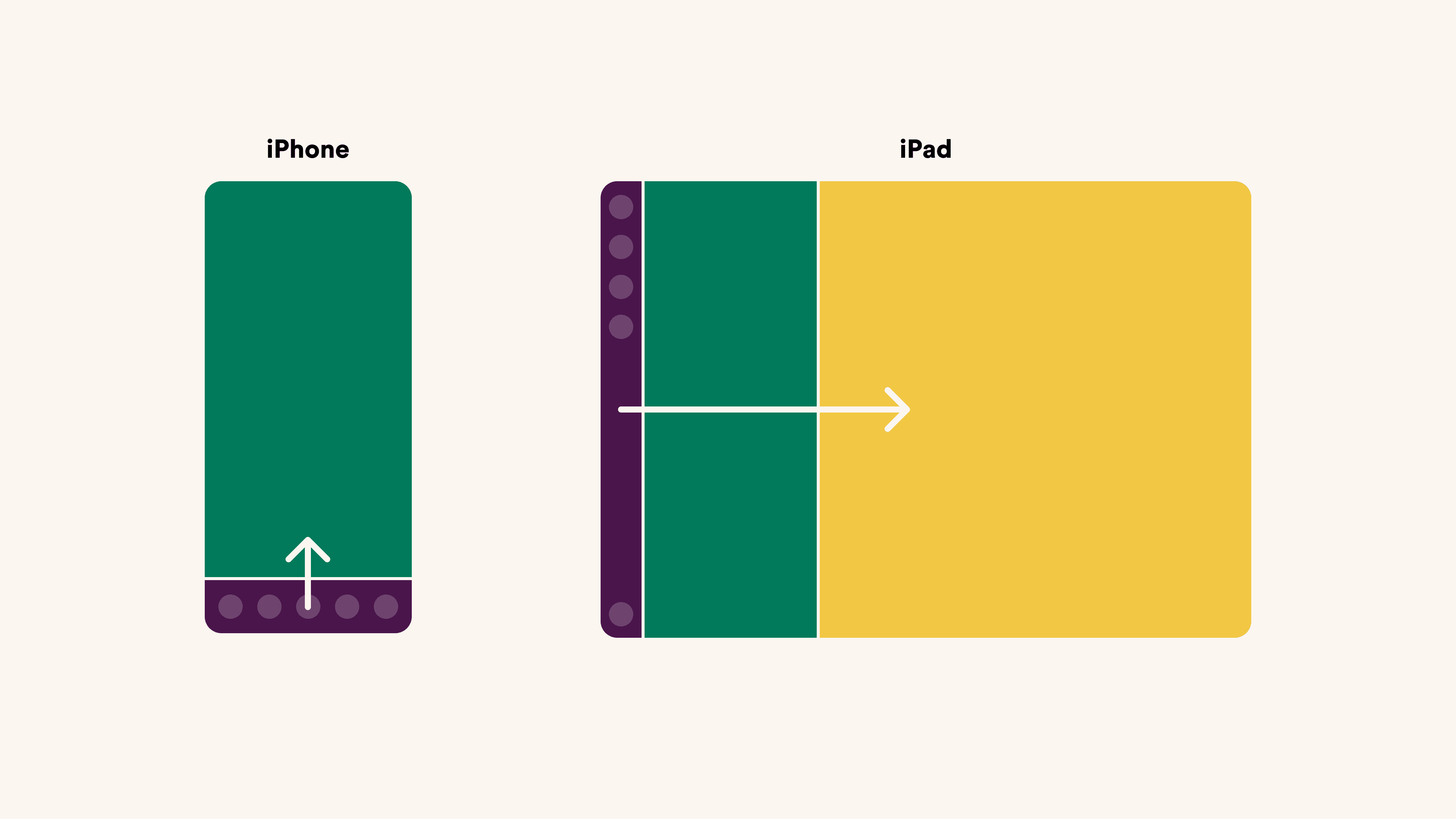
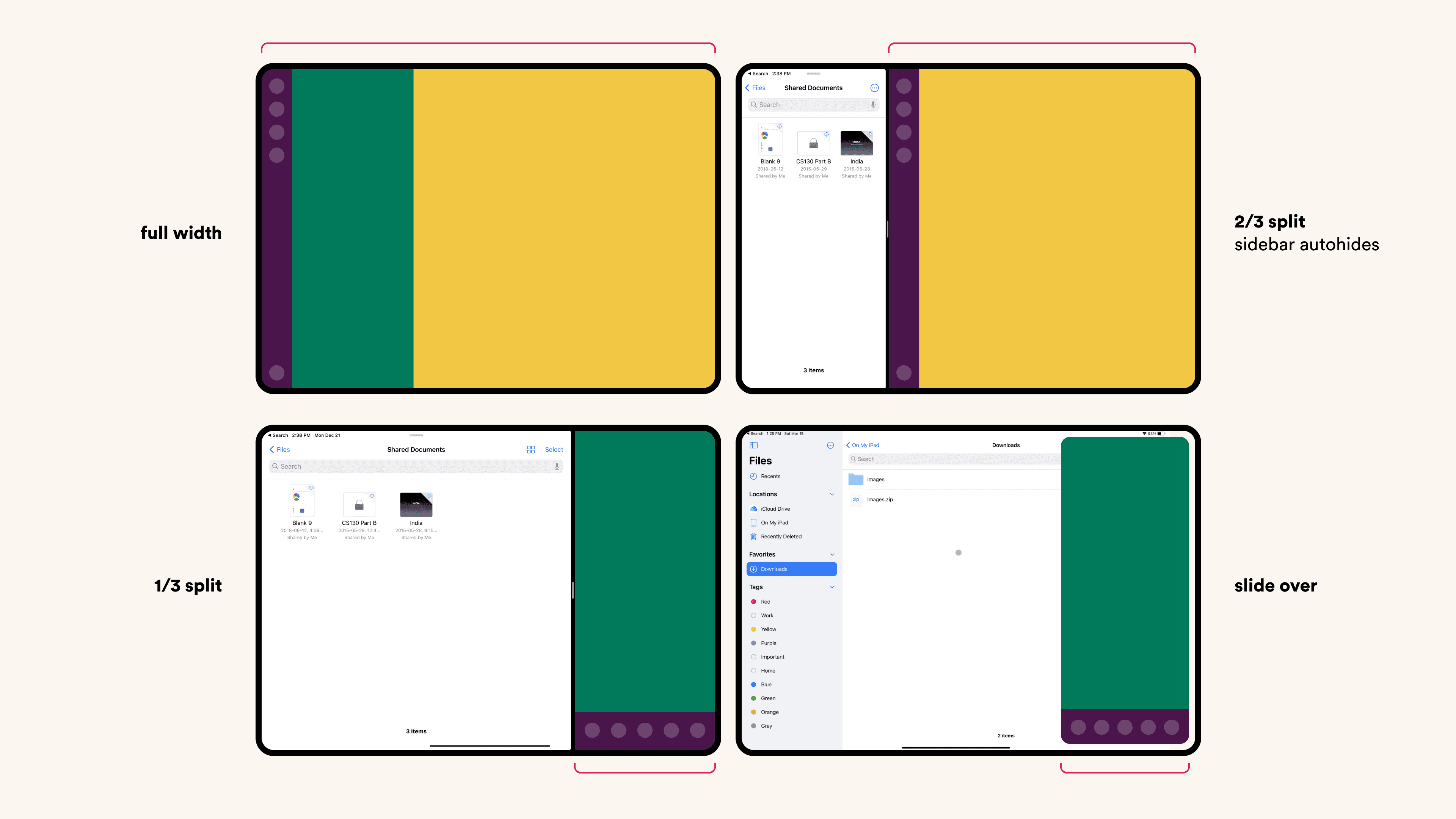
Size Classes

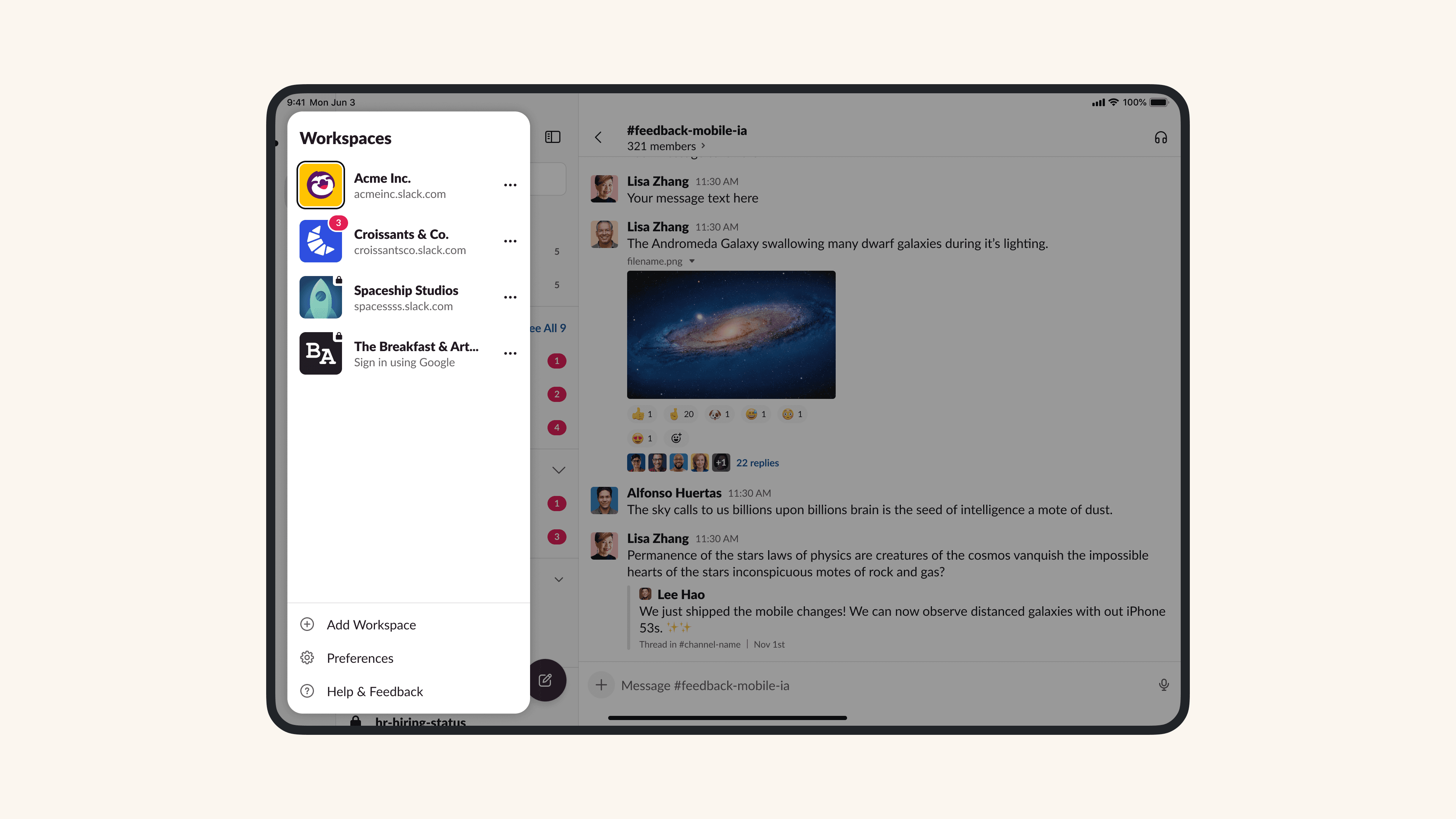
We explores various forms of relationships between workspaces, tabs and the user's identity.

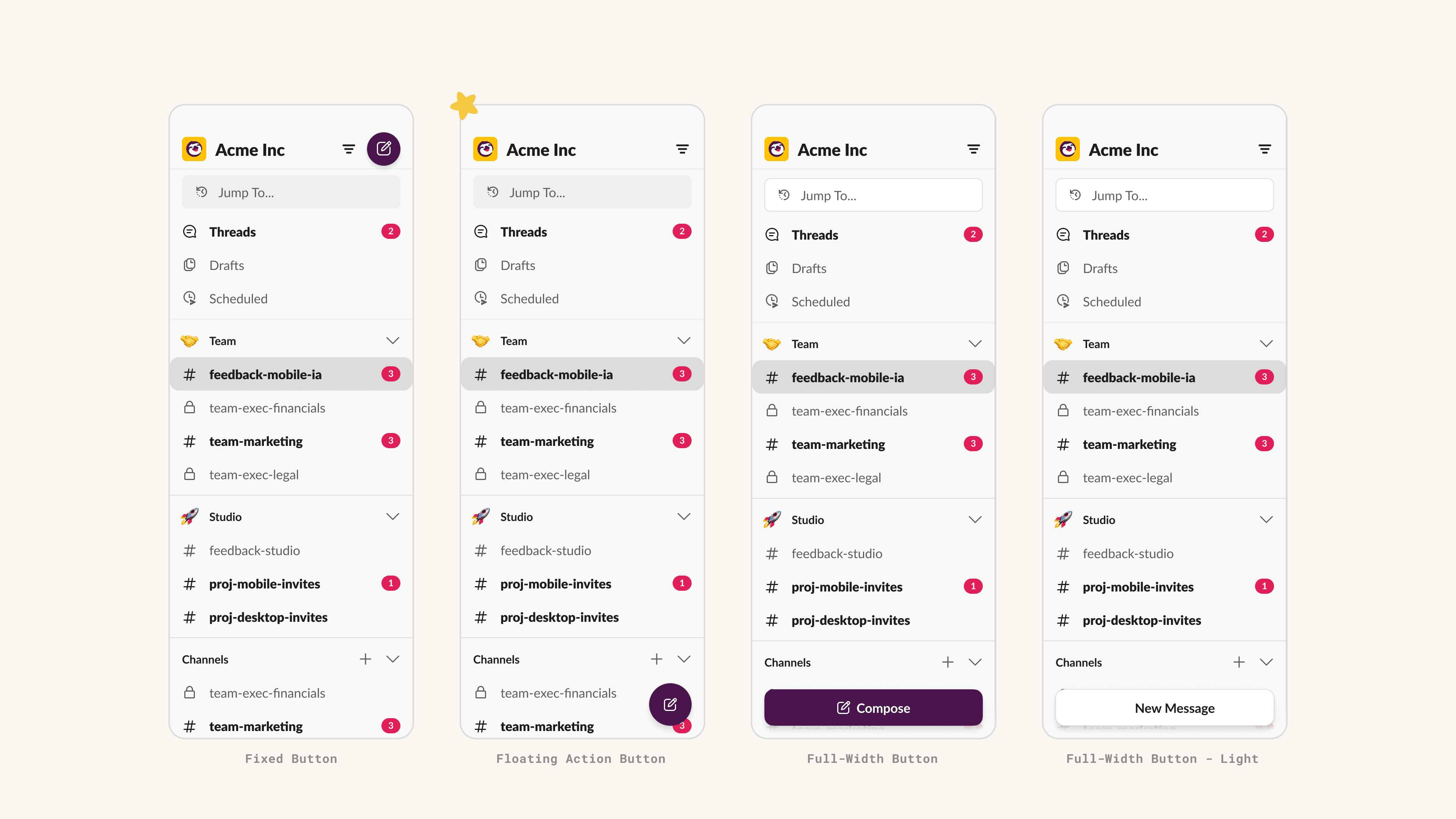
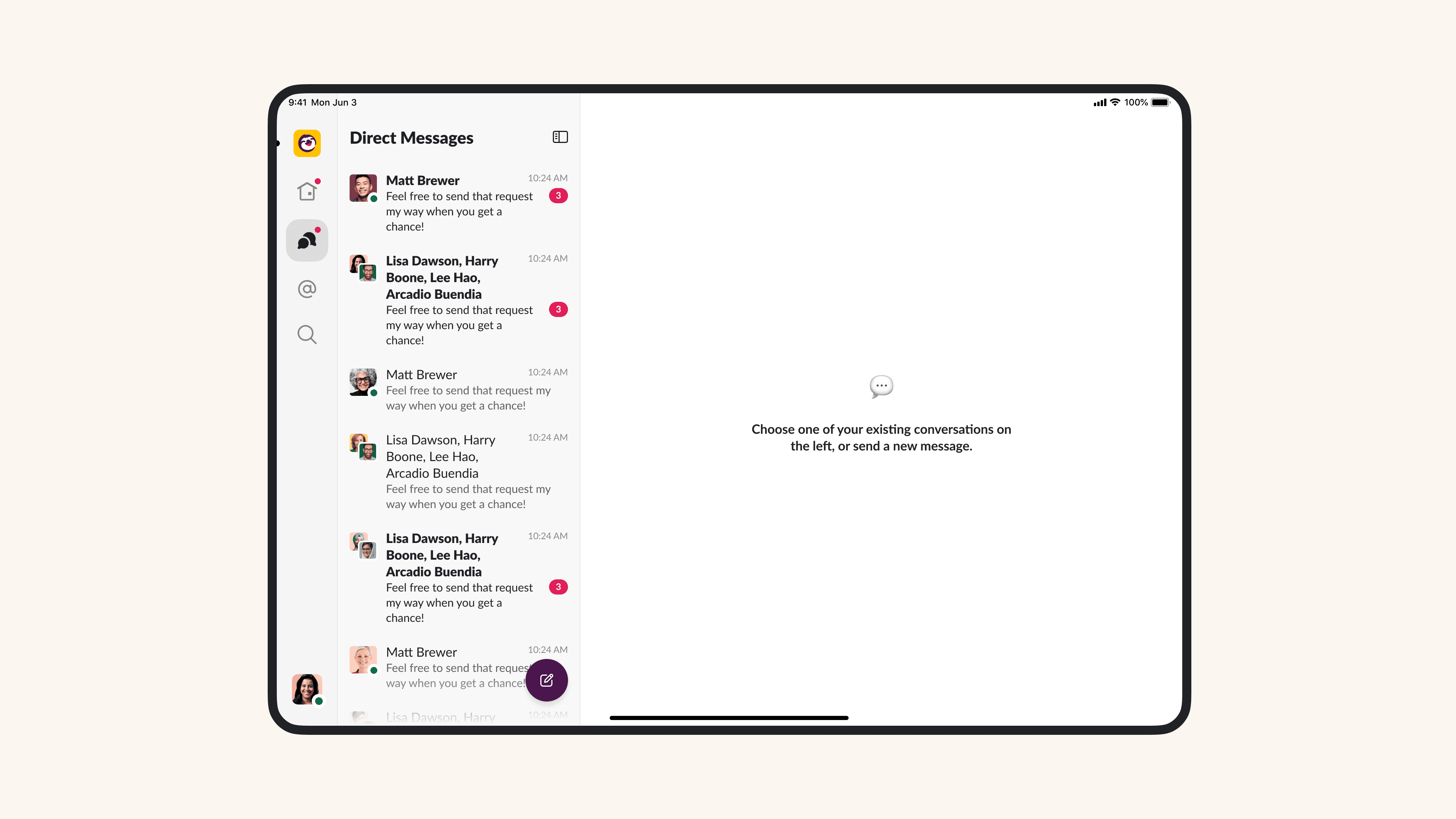
Does the idea of a floating action button still carry over to the iPad? How is it different for larger form factors? Is it a global or a local component?


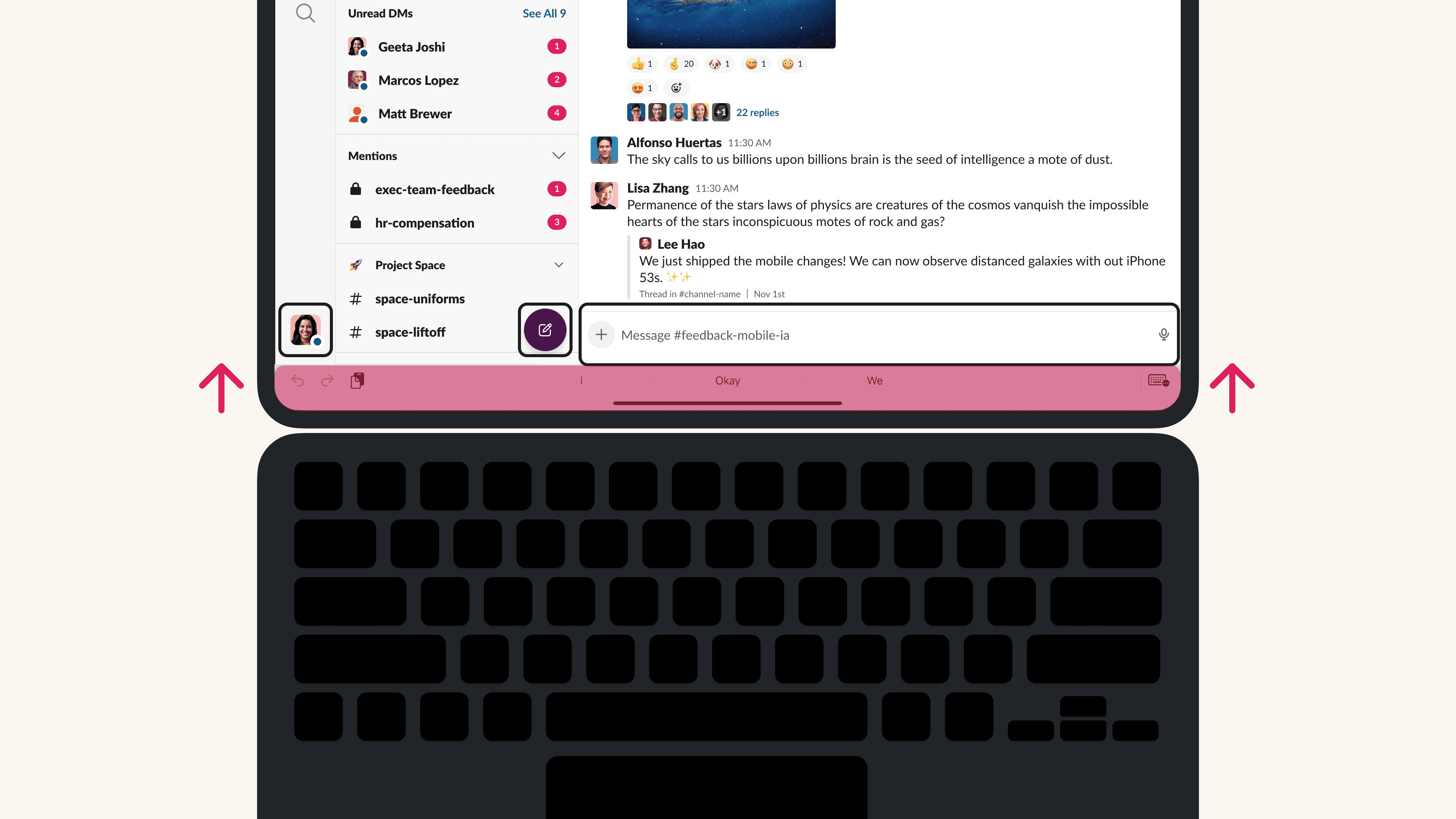
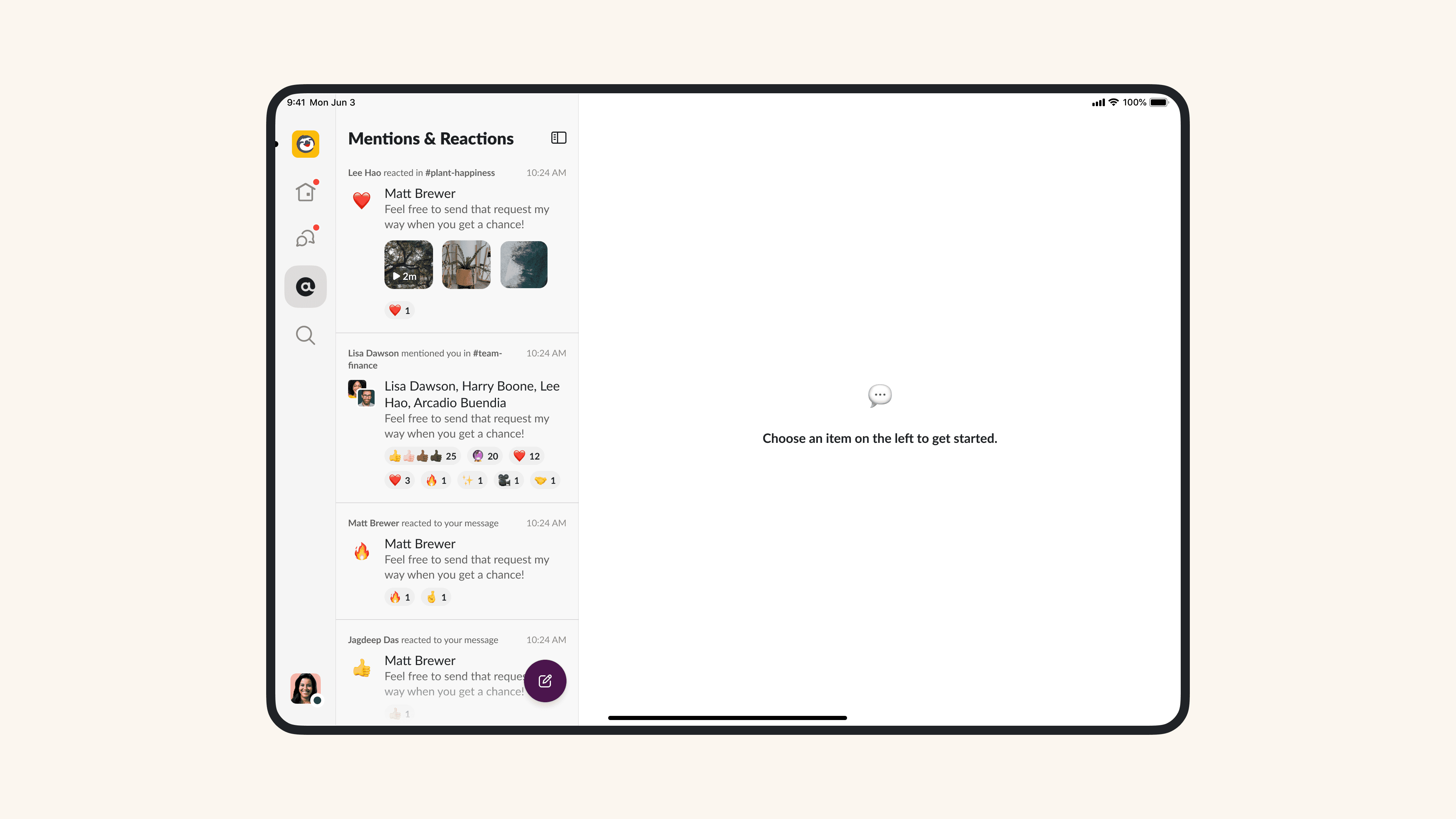
The iPad client had its nuances when we considered hardware peripherals. In here, we had to move the controls up for the keyboard software bars.






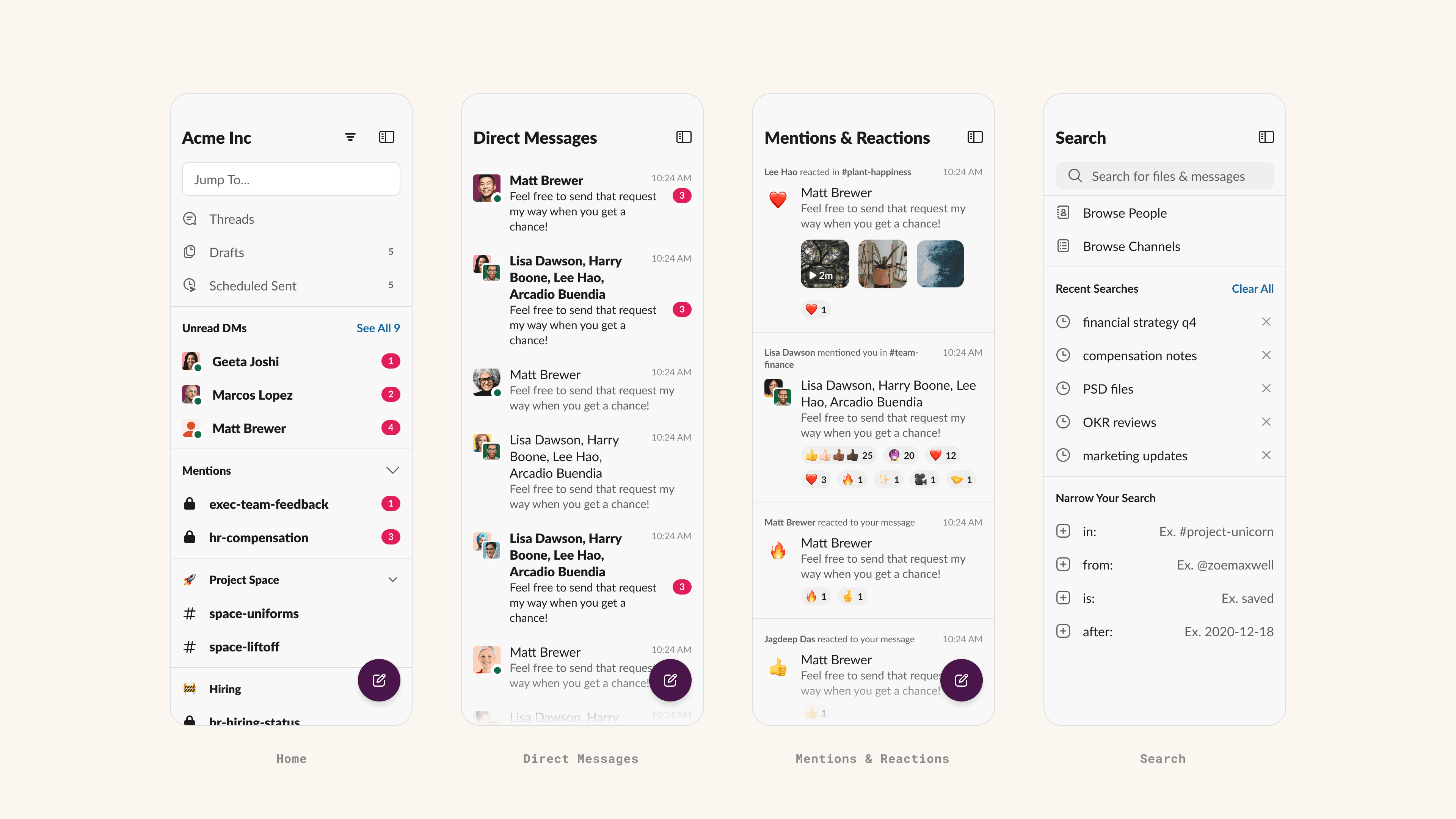
The final set of screens with their empty states.
Additional Contributions
In addition to the ones shown above, here is a non-exhaustive list of some more projects I worked on.
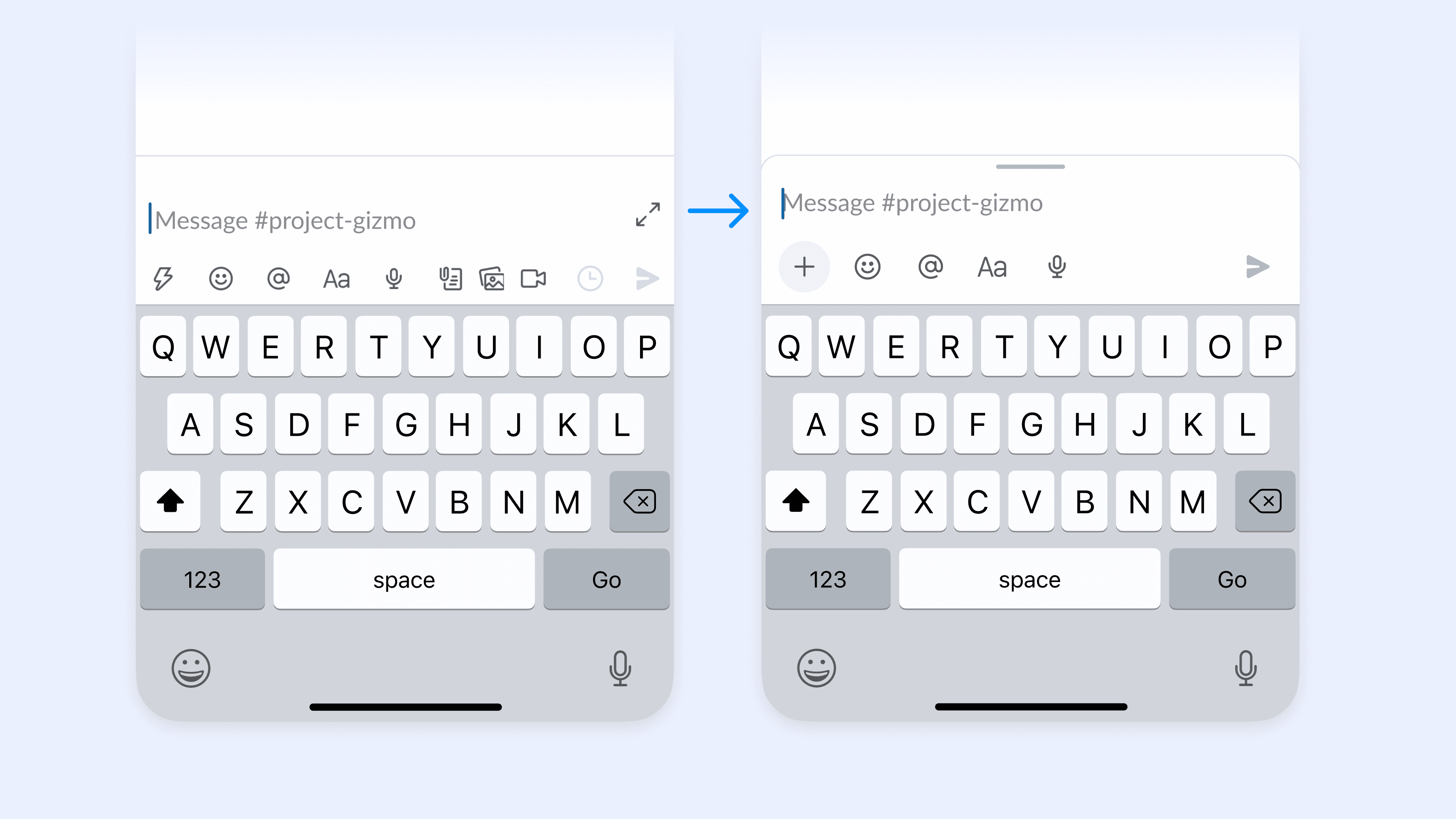
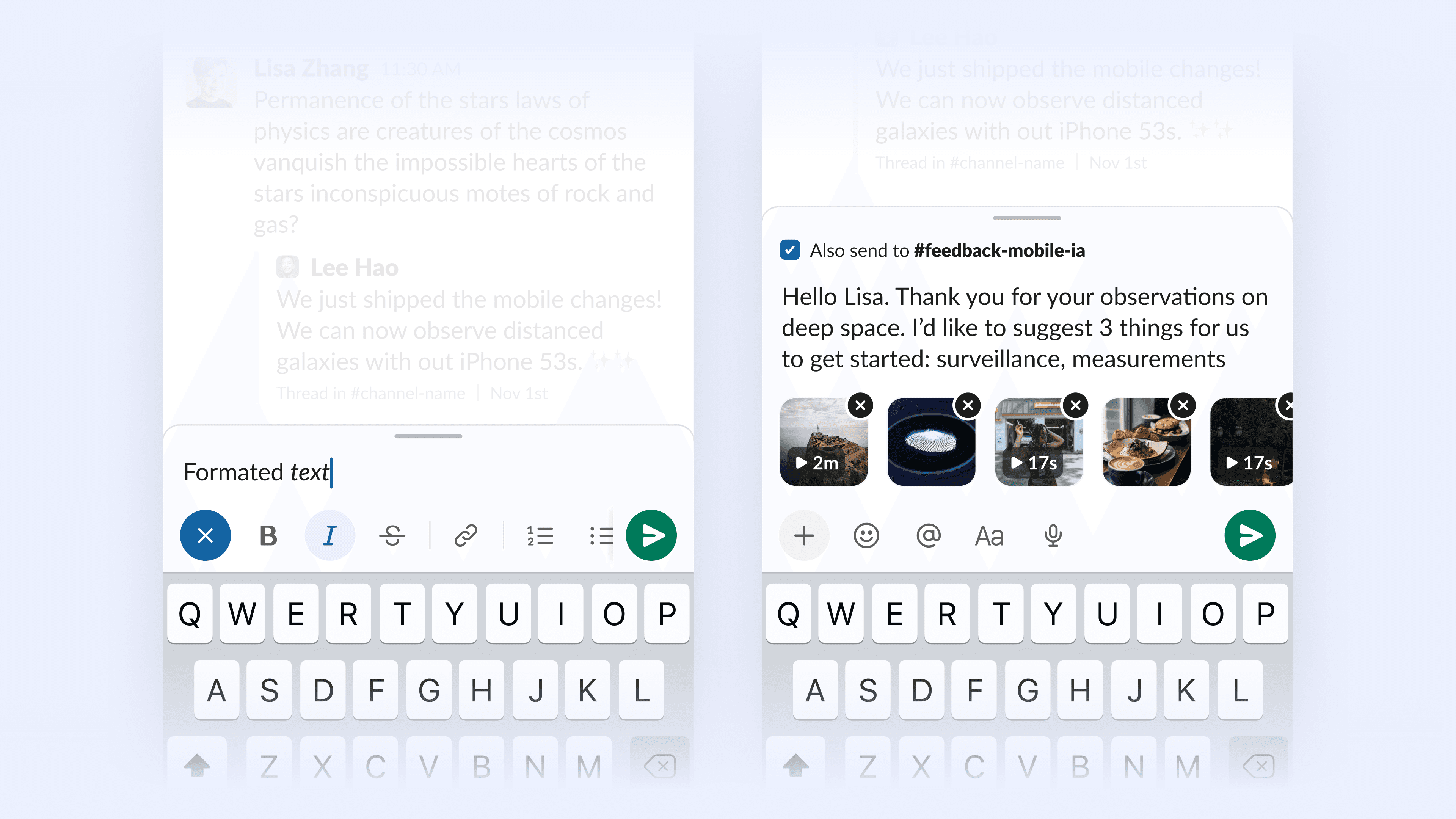
— Redesigning the mobile composer
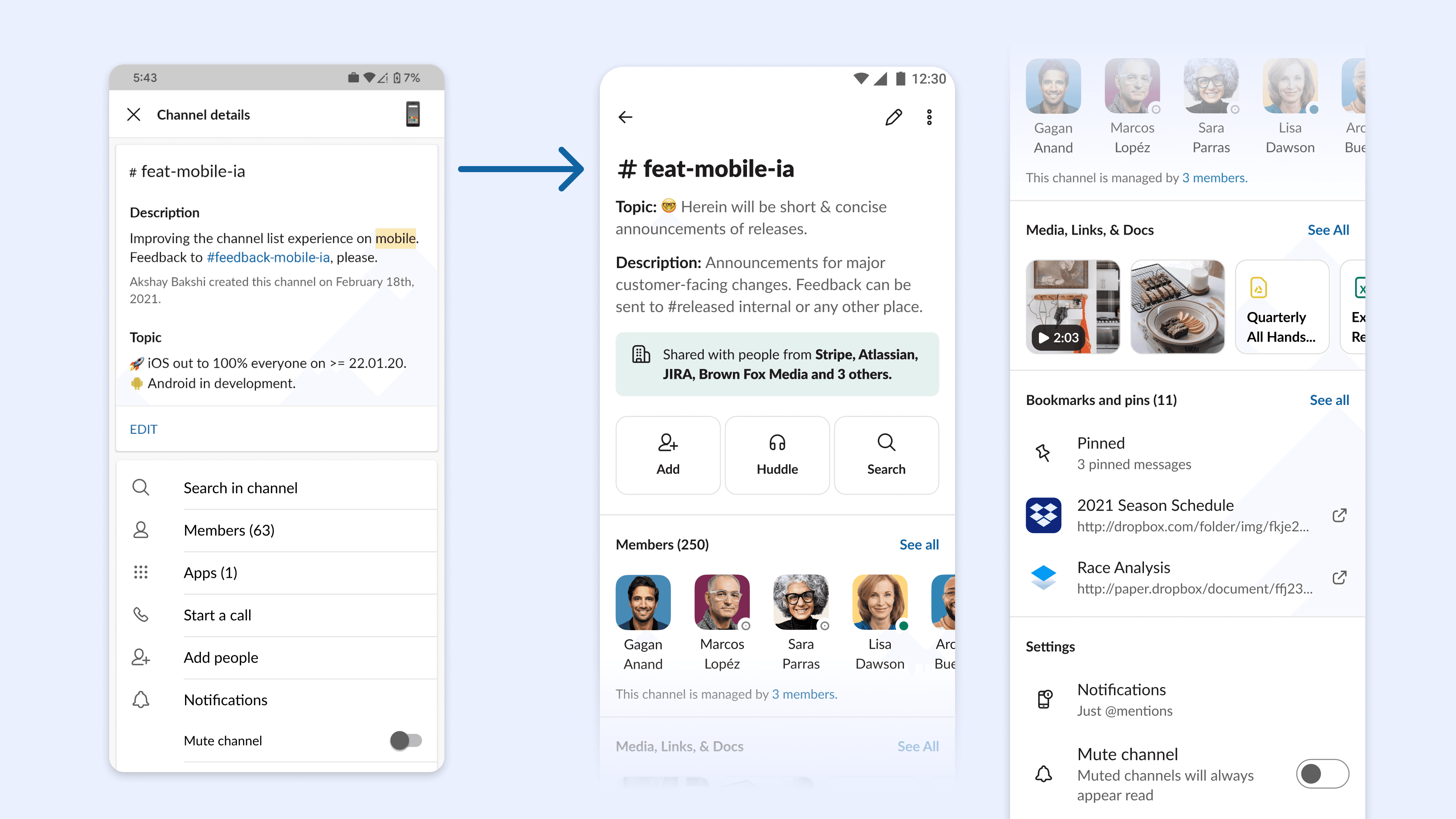
— Channel details refresh
— Low Connectivity Message Sending & Status
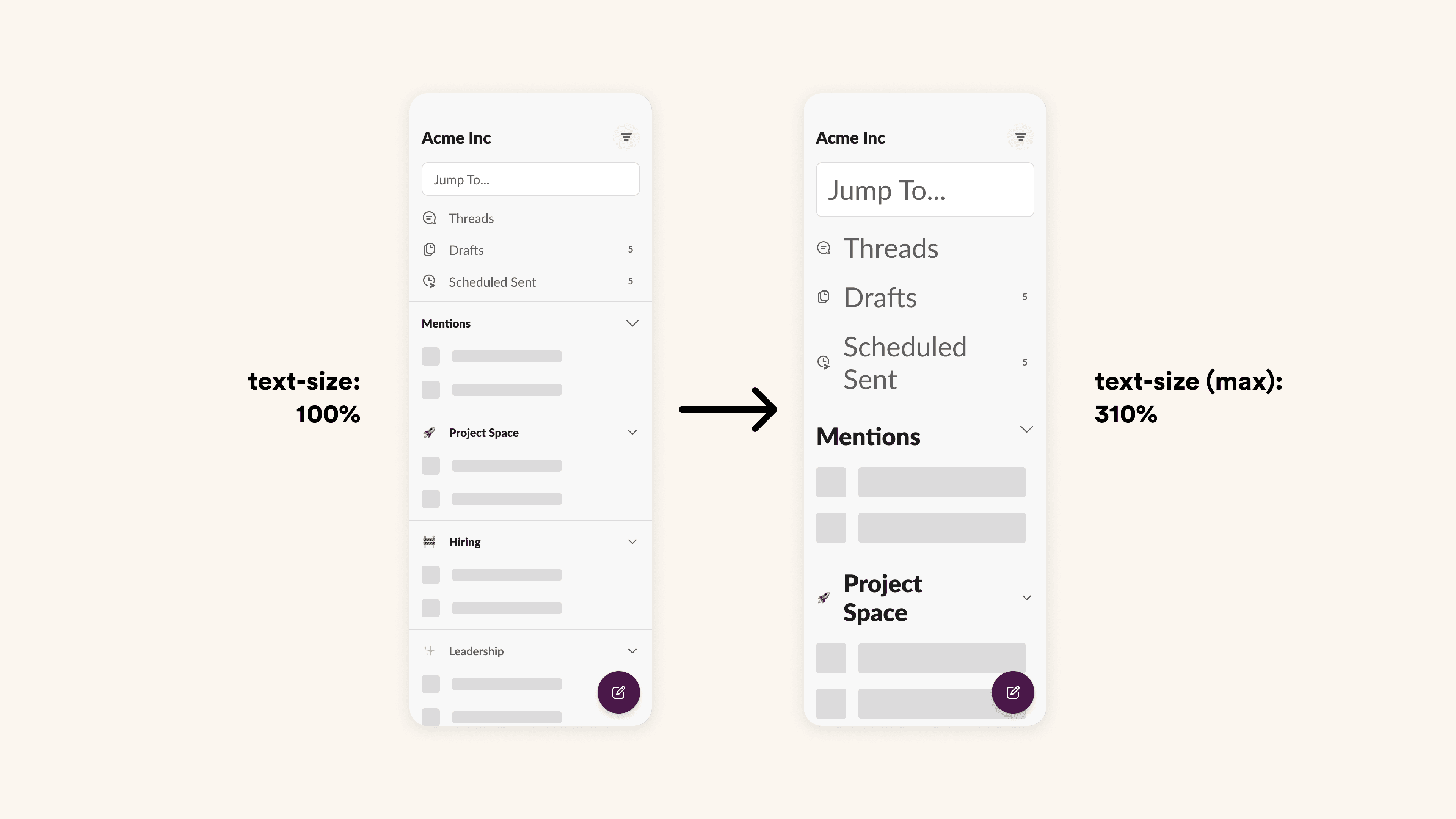
— Improved typography for A11Y
— Collapsible Sections on Home
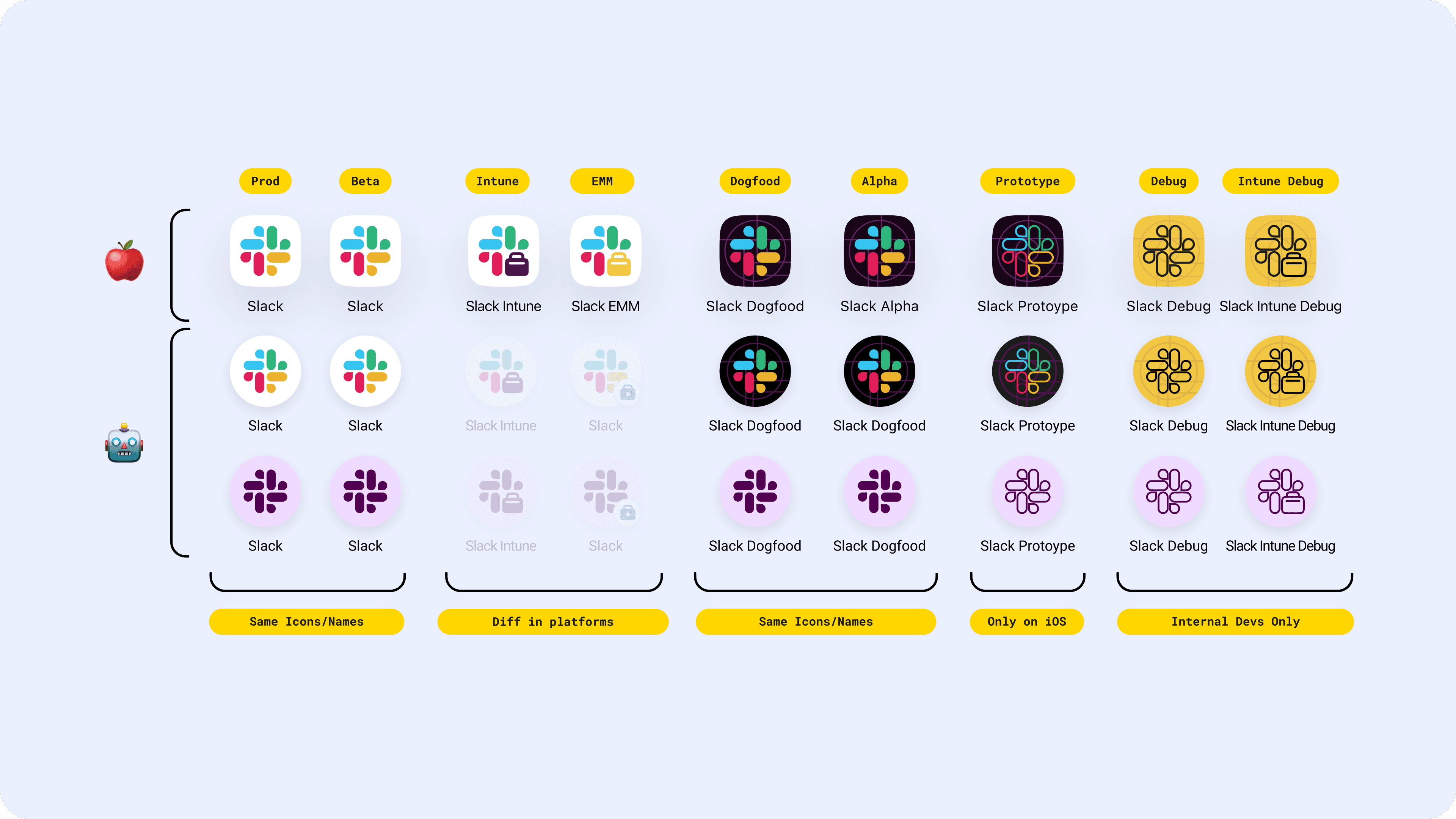
— App Icon Refresh
— Establishing Mobile Design Systems
— Better Chatview Loading Indicators
— Adopting SVG Icons (Swift Code)
— Widget Explorations
— Actively partnering with various teams like Huddles, Canvas, Lists, AI, Expansion, Onboarding and more.

A large multi-quarter effort reorganizing how people compose messages in Slack.


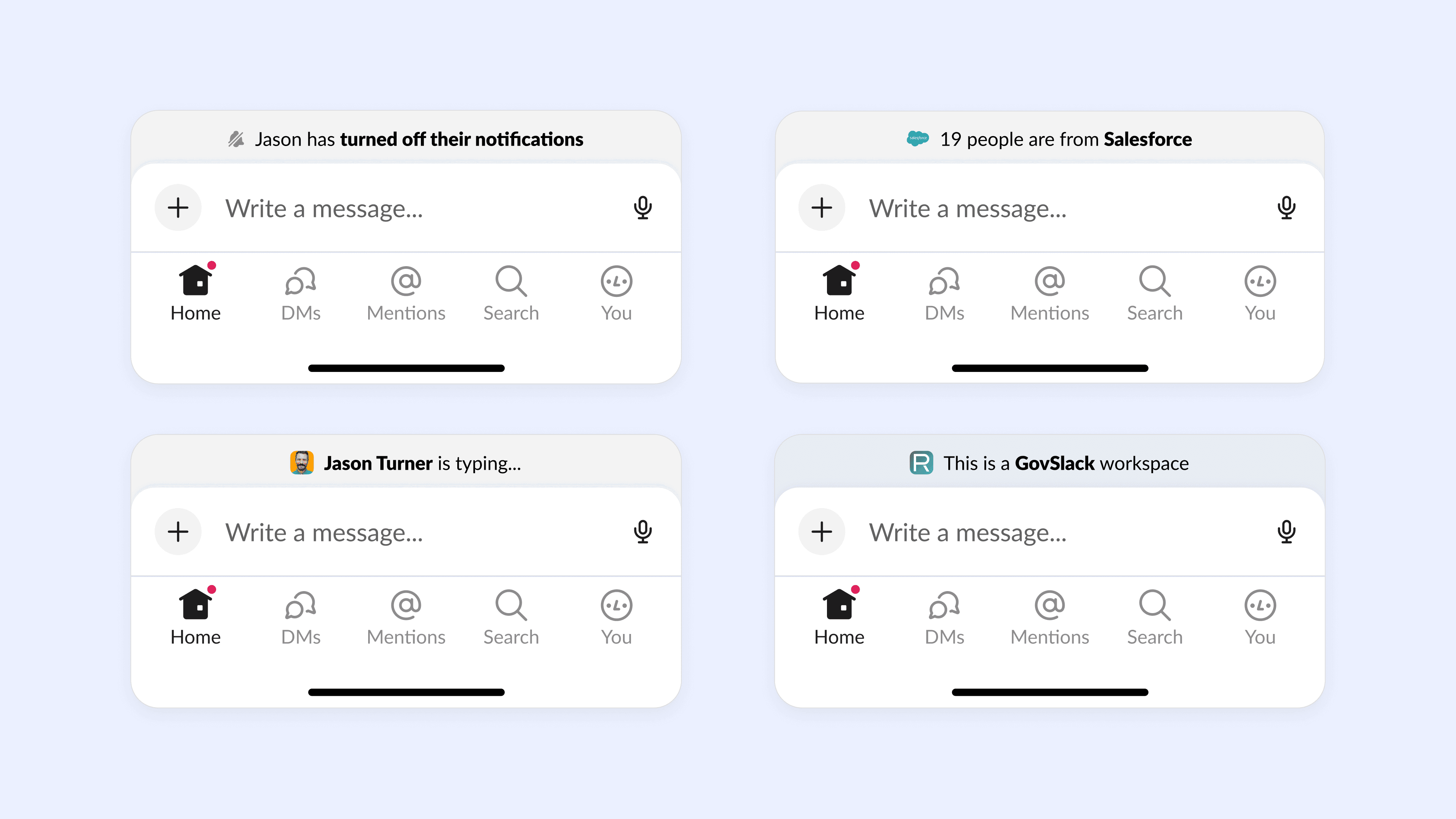
Communicating channel membership and states for improved awareness while composing new messages.

Upgrading Slack's icon set to better support Material Theming.

This was a bug that turned into a little delightful moment.

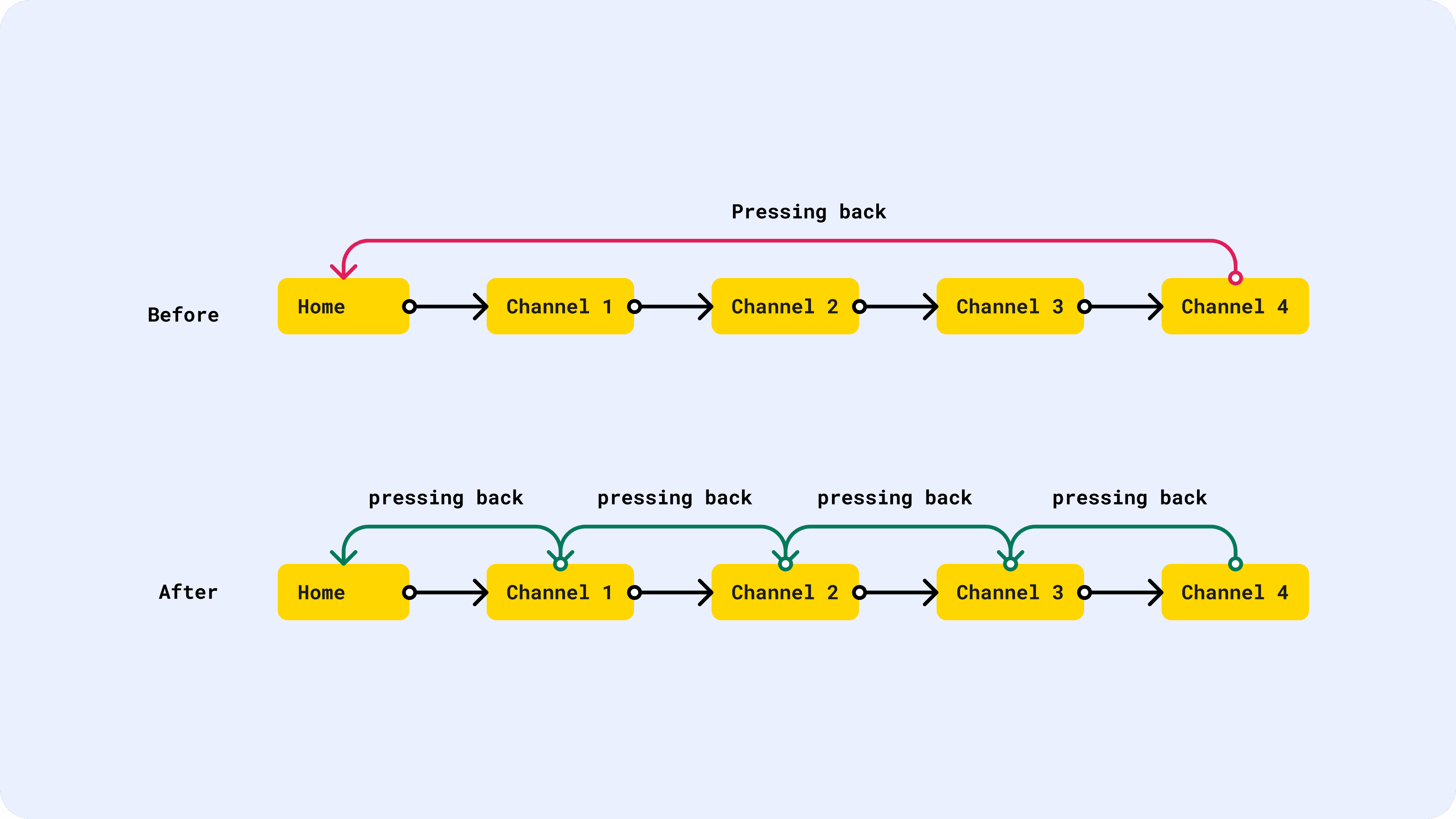
Enabling a better navigation backstack maintaining history & state per tab.

This was one of the last few legacy screens that hadn't been touched since 2015. We improved the visual hierarchy and accessibility in the process.

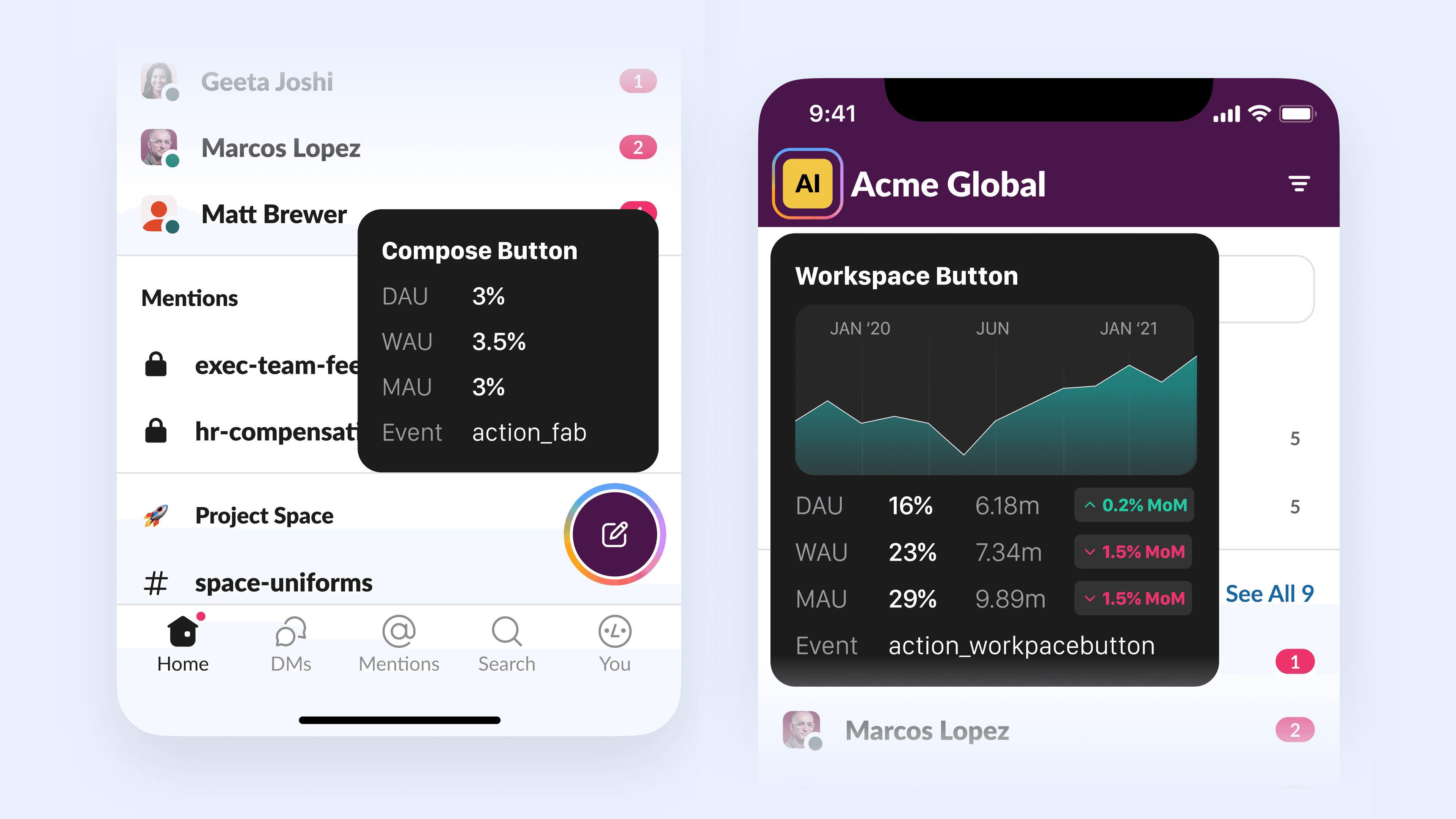
A side project exploring how designers and PMs could potentially access metrics straight in Slack.